
最新资源
简介
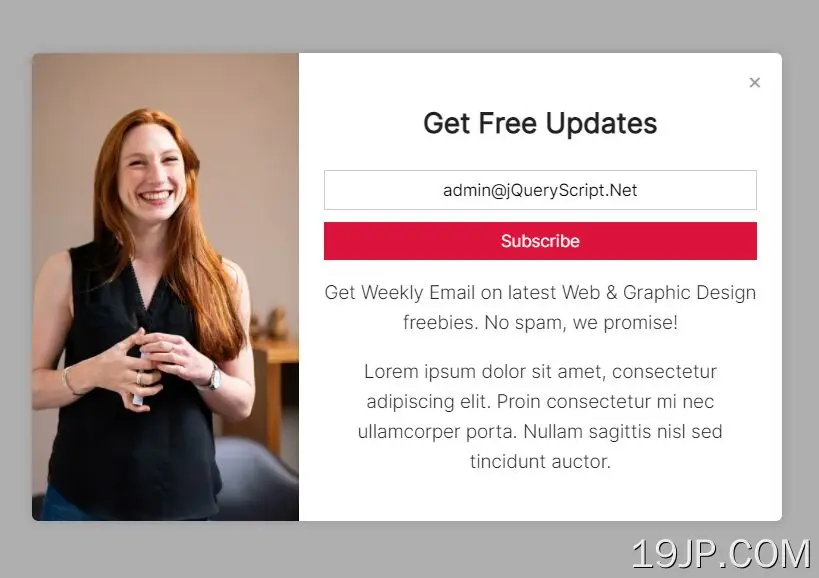
一个响应迅速、生动、美观、可自定义的订阅模式对话框,可提高转换率。用简单的HTML/CSS和一点JavaScript(jQuery)编写。
它提供了一种干净美观的方式来收集您的用户电子邮件,具有流畅的外观和感觉。
如何使用它:
1.为订阅模式对话框编写HTML代码。
<div class="modal">
<div class="modal-content">
<div class="photo"></div>
<div class="desc">
<div class="desc-header">
<h2>Get Free Updates</h2>
<button class="btn-close">×</button>
</div>
<div class="desc-content">
<input type="email" placeholder="Email Address...">
<button>Subscribe</button>
<p>
Get Weekly Email on latest Web & Graphic Design freebies. No spam, we promise!
</p>
</div>
</div>
</div>
</div>
2.必要的CSS样式。
.modal {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0.7);
z-index: 10;
opacity: 0;
transition: .5s;
}
.modal.active {
opacity: 1;
transform: translate(-50%, -50%) scale(1);
}
.modal-content {
/* border: 1px solid #000; */
width: 600px;
background-color: #fff;
border-radius: 5px;
overflow: hidden;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.15);
display: flex;
}
.modal-content > div {
padding: 20px;
}
.photo {
flex: 1;
/* flex-grow: 1; flex-shrink: 0; flex-basis: 0; */
background: url('office.jpg') no-repeat center right;
background-size: cover;
}
.desc {
flex: 2;
text-align: center;
}
.overlay {
background-color: rgba(0, 0, 0, 0.3);
position: fixed;
width: 100%;
height: 100vh;
top: 0;
left: 0;
opacity: 0;
transition: .5s;
pointer-events: none;
/* visibility: hidden; */
}
.overlay.active {
opacity: 1;
pointer-events: all;
/* visibility: visible; */
}
.btn-close {
position: absolute;
top: 10px;
right: 10px;
background-color: transparent;
border: none;
font-size: 18px;
color: #999;
cursor: pointer;
outline: none;
}
.btn-close:hover {
color: #000;
}
.desc-content input[type=email] {
display: block;
width: 100%;
text-align: center;
padding: 7px;
margin-bottom: 10px;
border: 1px solid #ccc;
outline: none;
}
.desc-content input[type=email]::placeholder {
color: #bbb;
transition: 0.5s;
}
.desc-content input[type=email]:focus::placeholder {
visibility: hidden;
opacity: 0;
}
.desc-content button {
display: block;
width: 100%;
border: none;
background-color: crimson;
color: #fff;
cursor: pointer;
padding: 7px;
outline: none;
}
@media (max-width: 768px) {
.modal-content {
flex-direction: column;
width: 100%;
}
.modal-content>div {
width: 350px;
}
.photo {
flex-basis: 250px;
/* height: 250px; */
/* width: 250px; */
}
}
3.在文档末尾加载最新的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
4.在需要时显示订阅模式对话框。
$('.modal, .overlay').addClass('active')
5.单击关闭按钮或背景覆盖时,关闭订阅模式对话框。
$('.btn-close, .overlay').click(function () {
$('.modal, .overlay').removeClass('active')
})