
最新资源
简介
Lightbox插件对设计师和开发人员来说非常有用,因为它们提供了一种将照片库、图像幻灯片、视频、iframe或自定义内容添加到任何网站的巧妙方法
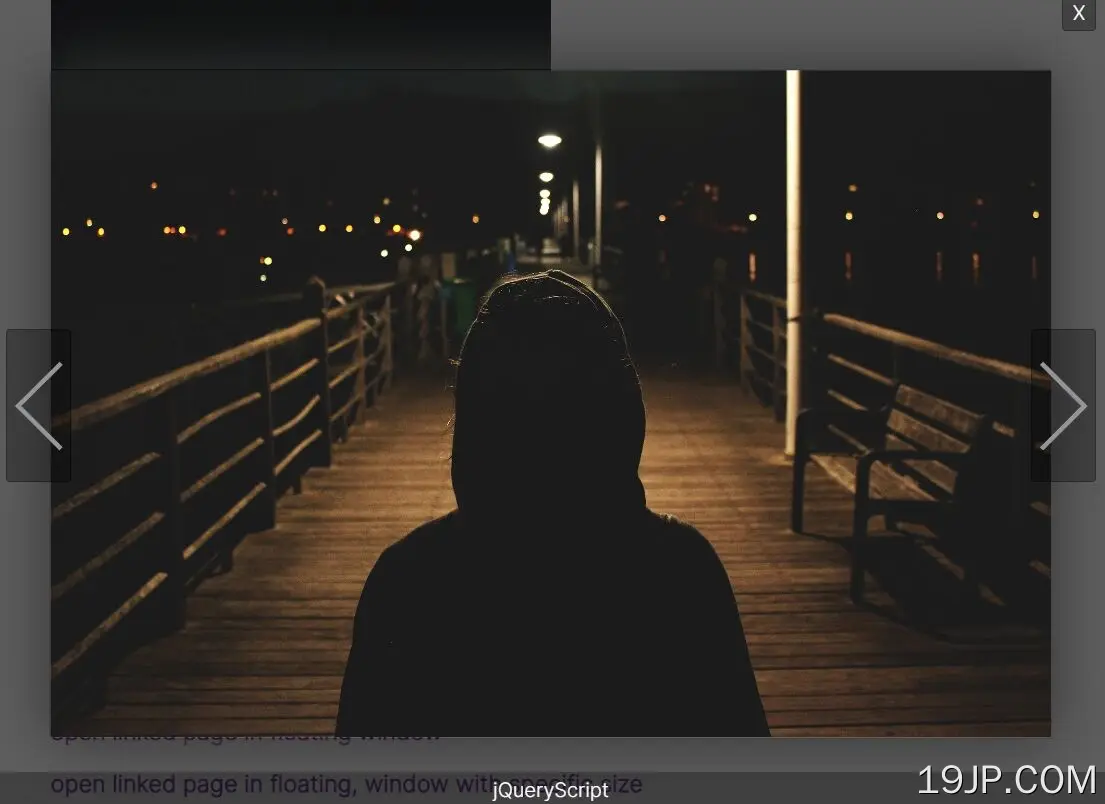
NSB Box jQuery插件可以更容易地创建一个灵活、响应迅速、移动友好的灯箱,该灯箱支持单个图像、图像库甚至iframe。它很容易集成到任何网页、博客或网络应用程序中。
如何使用它:
1.在HTML中加载jQuery库和NSB-Box插件的文件。
<link href="/path/to/NSB_Box.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/NSB_Box.js"></script>
2.将灯箱应用于单个图像。
<a class="nsbbox" title="Caption" href="1.jpg"> <img src="1.jpg" alt="Image Alt" title="Caption" > </a>
3.将lightbox应用于iframe元素,这意味着您可以将任何媒体嵌入到lightbox中。
<a class="nsbbox" title="iFrame Lightbox" href="iframe.html"> Iframe Lightbox </a>
4.创建一个图库灯箱,您可以通过单击下一个/上一个按钮(桌面)或通过向左/向右滑动事件(手机)在图像之间导航。
<a class="nsbbox" title="Caption" href="1.jpg"> <img src="1.jpg" alt="Image Alt" title="Caption" /> </a> <a class="nsbbox" title="Caption" href="2.jpg"> <img src="2.jpg" alt="Image Alt" title="Caption" /> </a> <a class="nsbbox" title="Caption" href="3.jpg"> <img src="3.jpg" alt="Image Alt" title="Caption" /> </a> ...
5.设置灯箱的高度和宽度。
<a class="nsbbox" title="iFrame Lightbox" href="iframe.html" data-width="500" data-height="400"> Iframe Lightbox </a>
6.防止iframe在内容溢出时滚动。
<a class="nsbbox" title="iFrame Lightbox" href="iframe.html" data-width="500" data-height="400" data-scrolling="no"> Iframe Lightbox </a>