
最新资源
简介
还有另一个Bootstrap 4模式包装插件,它可以让你使用Bootstrap 5或Bootstrap 4-模式组件创建漂亮、响应迅速、动态的警报/确认对话框和复杂的模式窗口。
如何使用它:
1.要使用该插件,首先要在文档中加载最新的jQuery库和Bootstrap框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2.加载JavaScriptBootstrap程序-显示-模式.js在jQuery库之后,我们就可以开始了。
<script src="src/bootstrap-show-modal.js"></script>
3.使用JavaScript创建一个带有OK按钮的警报弹出窗口。
$.Modal.alert({
title: "Alert Popup",
body: "This is an alert popup"
})
4.创建基本模态窗口的JavaScript。
$.Modal.show({
title: "Modal Window",
body: "This is a basic modal window"
})
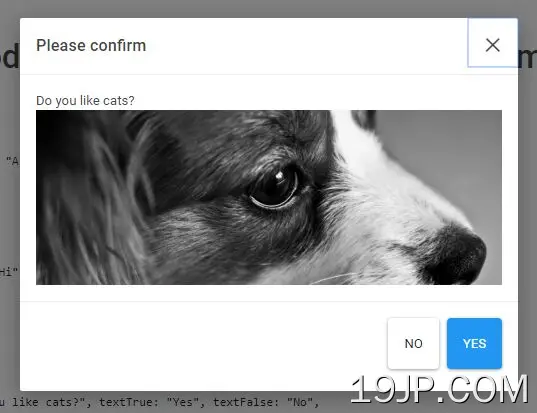
5.用于创建带有确认/取消操作的确认对话框的JavaScript。
$.Modal.confirm({
title: "Confirm Dialog",
body: "Are You Sure",
textTrue: "Okey",
textFalse: "Cancel",
confirmed: function (result) {
if (result) {
// do something
} else {
// do something
}
},
hidden: function () {
// do something
}
})
6.所有默认选项。
{
// modal title
title: "",
// modal body
body: "",
// modal footer
footer: "",
// additional CSS class(es)
modalClass: "fade",
// additional CSS class(es) for ".modal-dialog"
modalDialogClass: "",
// Bootstrap 4 modal's options
options: {
backdrop: 'static' // disallow closing on click in the background
},
// called after created
onCreate: null,
// called after the modal was shown and completely faded in
onShown: null,
// called after disposed
onDispose: null,
// called after confirmed
// $.showConfirm only
onSubmit: function(result, modal){}
}
更新日志:
版本5.0.2(2022-08-10)
- 更新的Bootstrap 5版本
v5.0.0版本(2022-08-06)
- 从Bootstrap 5版本中删除了jQuery依赖项。
版本3.0.3(2022-01-21)
- 修正了Bootstrap 5版本。
v3.0.2 (2021-12-11)
- 添加了Bootstrap 5版本。
第1.4.3节(2021-07-24)
- 将“background:'static'”设置为默认设置
第1.4.2节(2021-01-19)
- 修复了this=>self的错误
v1.3.7 (2020-10-08)
- 包已更新
v1.3.6 (2020-08-05)
- JS已更新
v1.3.0 (2020-07-28)
- API已更改已还原
v1.2.2 (2020-07-24)
- API已更改
v1.1.20 (2020-07-07)
- 已添加btn取消类
v1.1.18 (2020-04-03)
- 已将回调`onSubmit(result)`更改为`onSubmite(result,modal)`
v1.1.17 (2019-02-26)
- 更好的IE支持,无需polyfill。
v1.11.12(2018年11月23日)
- 默认设置淡入淡出效果
Â