
最新资源
简介
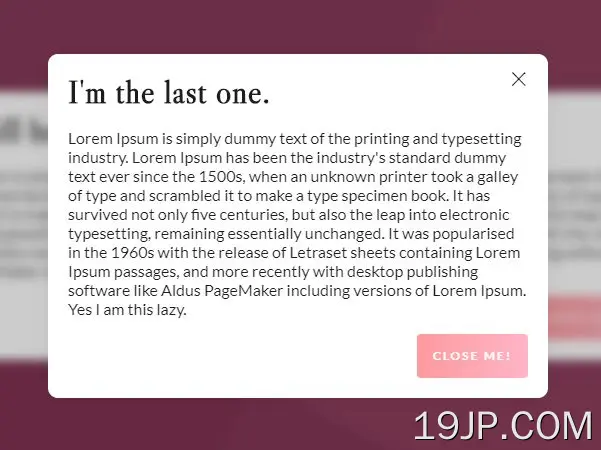
Modally是一个很棒的jQuery嵌套模态插件,它允许访问者在当前模态窗口中打开另一个模态窗口。
特征:
- 一次打开多个模式窗口。
- 当模式窗口被激活时,防止正文滚动。
- 支持Youtube、Vimeo和HTML5视频。
- 自定义垂直方向。
- 定制进出便利。
如何使用它:
1.加载JavaScriptjquery.modally.js查询和样式表jquery.modally.js查询在HTML文档中。
<link rel="stylesheet" href="jquery.modally.css"> <script src="jquery.min.js"></script> <script src="jquery.modally.js"></script>
2.在文档中创建多个模态窗口。这个模态最大宽度属性用于指定模式窗口的最大宽度。
<div id="lorem" style="display:none" class="modally-init" modally-max-width="1000">
<h1 class="modal-title">Hey there!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Yes I am this lazy.</p>
<div class="button-wrap">
<a target="_modal:close" class="button small">Close me!</a>
<a href="#ipsum" target="_modal" class="button gradient small">Open 2nd one!</a>
</div>
</div>
<div id="ipsum" style="display:none">
<h1 class="modal-title">You still here?!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Yes I am this lazy.</p>
<div class="button-wrap">
<a class="button small modally-close">Close me!</a>
</div>
</div>
3.创建一个触发器链接来切换模式1。
<a href="#lorem" target="_modal">Launch</a>
4.初始化模式窗口并完成。
$('#ipsum').modally('ipsum', {
// options here
});
5.您还可以在初始化期间在JavaScript中指定最大宽度。
$('#ipsum').modally('ipsum',{
max_width: 800
});
6.决定在激活新模态时是否关闭父模态。默认值:false。
$('#ipsum').modally('ipsum',{
'close_parent': true
});
7.决定在激活新模式时是否关闭所有其他模式窗口。默认值:false。
$('#ipsum').modally('ipsum',{
'close_other': true
});
8.设置模式窗口的垂直对齐方式。默认值:“middle”。
$('#ipsum').modally('ipsum',{
'vertical_align': 'top'
});
9.在模态中嵌入Youtube、Vimeo或HTML5视频。
<a href="#video-modal" target="_modal" data-video="https://www.youtube.com/watch?v=u9QJo5fBADE" >Video Modal </a>
modally('video-modal', {
video: true,
autoplay: true
});
10.配置动画。
$('#ipsum').modally('ipsum',{
'in_duration': 'normal',
'in_easing': 'swing',
'out_duration': 'normal',
'out_easing': 'swing'
});
更新日志:
2022-12-14
- 更新jquery.modally.js
2022-09-19
- v1.0.5版本
2022-09-16
- 支持视频元素
2020-02-07
- 已修复Vimeo视频
2020-02-04
- 错误修复程序
2019-11-24
- 错误修复程序
v1.0.4 (2019-09-14)
- 修复了滚动锁定代码的错误
2019-08-21
- 增加的持续时间
- 附加宽松
- 允许您按ESC键关闭模态
2019-08-20
- 固定页面滚动问题