
最新资源
简介
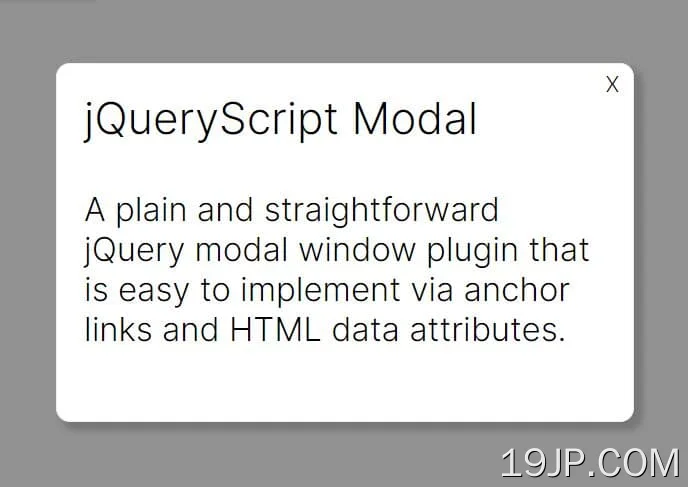
Modalize是一个简单明了的jQuery模态窗口插件,易于通过锚链接和HTML实现数据属性。
无论你是在建立一个新网站还是更新现有项目,jQuery Modalize都是一个有用的插件,可以用来显示额外信息或与用户交互,而无需离开当前页面
如何使用它:
1.下载插件并放置模式化.js脚本加载后最新的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/modalize.js"></script>
2.创建一个锚链接来切换模式窗口,并使用以下HTML定义您自己的模式内容数据属性。
<a href="#" class="modal-button" data-modal-title="My Modal Title" data-modal-text="Text to show in modal"> Open Modal </a>
3.在文档就绪时初始化Modalize插件。
$(document).ready(function() {
$('.modal-button').on('click', $(this).modalize);
});
4.将CSS样式应用于模式窗口。
/* modal window */
.modal {
position: absolute;
width: 50%;
max-width: 800px;
height: auto;
border: solid thin #eee;
border-radius: 10px;
padding: 20px;
opacity: 1;
box-shadow: 5px 5px 5px 1px #777;
}
/* background overlay */
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0.5;
background-color: #222;
}
/* close button */
.close-button {
position: absolute;
top: 5px;
right: 0px;
width: 20px;
height: 20px;
content: 'X';
cursor: pointer;
}
/* modal title */
.modal-title {
/* ... */
}
/* modal content */
.modal-text {
/* ... */
}