
最新资源
简介
Bootstrap框架的简单JavaScript(jQuery)扩展,允许用户动态创建多功能Bootstrap 4模式,而无需编写任何HTML代码。
如何使用它:
1.下载包并插入核心JavaScriptBootstrap程序4dialog.js进入您的Bootstrap 4项目。
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/cdn/bootstrap.min.js"></script>
- <script src="/path/to/dist/js/bootstrap4dialog.min.js"></script>
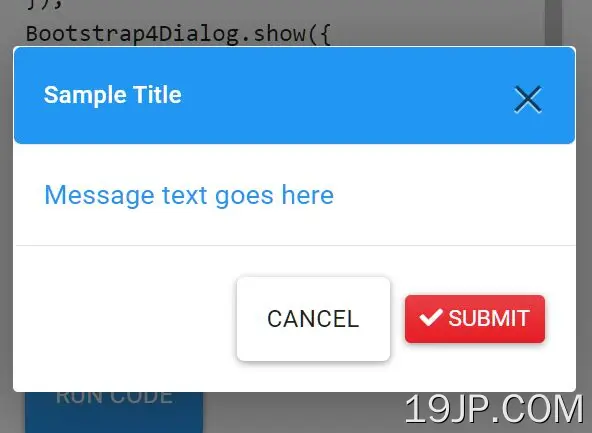
2.创建一个带有标题和消息的基本对话框。
- Bootstrap4Dialog.show({
- title: 'Sample Title 1',
- message: 'Message text goes here'
- });
3.创建一个类似吐司的通知框,在3秒钟后自动关闭。
- Bootstrap4Dialog.show({
- message: 'Toast Message Here',
- duration: 5
- });
4.创建一个带有自定义按钮的模式窗口。非常适合用于警报和确认对话框。
- Bootstrap4Dialog.show({
- title: 'Confirm Dialog',
- message: 'Are You Sure',
- buttons: [{
- id: 'btn-cancel',
- label: 'Cancel',
- cssClass: 'btn btn-light',
- action: function(dialog) {
- dialog.modal('hide');
- }
- },
- {
- id: 'btn-submit',
- label: ' Submit',
- cssClass: 'btn btn-sm btn-danger',
- action: function(dialog) {
- alert('fake form submittion..');
- dialog.modal('hide');
- }
- }]
- })
5.指定模态的类型。所有可能的类型:
- Bootstrap4Dialog.TYPE_PRIMARY = "primary";
- Bootstrap4Dialog.TYPE_SECONDARY = "secondary";
- Bootstrap4Dialog.TYPE_SUCCESS = "success";
- Bootstrap4Dialog.TYPE_DANGER = "danger";
- Bootstrap4Dialog.TYPE_WARNING = "warning";
- Bootstrap4Dialog.TYPE_INFO = "info";
- Bootstrap4Dialog.TYPE_LIGHT = "light";
- Bootstrap4Dialog.TYPE_DARK = "dark";
- Bootstrap4Dialog.show({
- type: Bootstrap4Dialog.TYPE_LIGHT
- })
6.确定动作按钮的大小。所有可能的尺寸选项:
- Bootstrap4Dialog.SIZE_SMALL = "modal-sm";
- Bootstrap4Dialog.SIZE_MEDIUM = "";
- Bootstrap4Dialog.SIZE_LARGE = "modal-lg";
- Bootstrap4Dialog.SIZE_EXTRA_LARGE = "modal-xl";
- Bootstrap4Dialog.show({
- size: Bootstrap4Dialog.SIZE_SMALL
- })
7.确定是否显示背景。所有可能的选项:
- Bootstrap4Dialog.BACKDROP_YES = "true";
- Bootstrap4Dialog.BACKDROP_NO = "";
- Bootstrap4Dialog.BACKDROP_STATIC = "static";
- Bootstrap4Dialog.show({
- backdrop: Bootstrap4Dialog.BACKDROP_NO
- })
8.确定是否允许模态上的“Scrollable”行为。默认值:false。
- Bootstrap4Dialog.show({
- scrollable: true
- })
9.确定隐藏后是否自动销毁模态。默认值:true。
- Bootstrap4Dialog.show({
- autodestroy: false
- })
10.在模态关闭和隐藏时触发自定义函数。默认值:true。
- Bootstrap4Dialog.show({
- open: function() {
- // do something
- },
- close: function() {
- // do something
- }
- })
11.手动关闭模态。
- instance.modal('hide');
更新日志:
2023-03-09
- 修复了关闭按钮与Bootstrap程序5的兼容性问题,该问题与Bootstrap程序4不兼容