
最新资源
简介
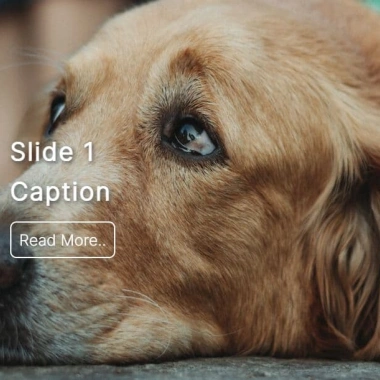
PBSlider是一个超轻(约0.5k)的jQuery插件,用于在网络上创建具有交叉渐变过渡和滑动字幕的响应图像幻灯片。
如何使用它:
1.将幻灯片作为列表项添加到幻灯片中。
<ul class="pbSliderContainer">
<li class="pbSlider slide1 active">
<img src="1.jpg" alt="Alt 1">
<div class="PBcaption">
<h2>Slide 1 Caption</h2>
<p><a href="#">Read More..</a></p>
</div>
</li>
<li class="pbSlider slide2 hidden">
<img src="2.jpg" alt="Alt 2">
<div class="PBcaption">
<h2>Slide 2 Caption</h2>
<p><a href="#">Read More..</a></p>
</div>
</li>
<li class="pbSlider slide3 hidden">
<img src="3.jpg" alt="Alt 3">
<div class="PBcaption">
<h2>Slide 3 Caption</h2>
<p><a href="#">Read More..</a></p>
</div>
</li>
... more slides here
</ul>
2.加载主脚本PB滑块最小.js在jQuery之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/PBslider.min.js"></script>
3.将主要的CSS样式添加到您的页面中。就是这样。
.pbSliderContainer {
position:relative;
}
.pbSlider {
position:absolute;
top:0;
left:0;
}
.pbSlider img {
max-width:100%;
}
.active {
display:block;
}
.hidden {
display:none;
}
4.覆盖JS中的默认转换延迟。
delay = 5000,











