
最新资源
简介
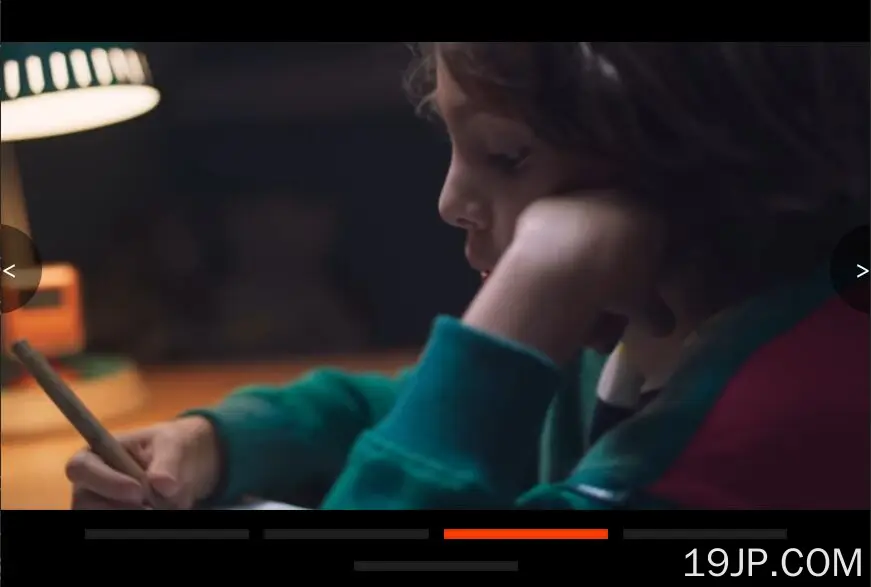
QCSlider是一个轻量级且响应迅速的旋转木马滑块jQuery插件,支持各种内容类型,如图像、HTML5视频和Youtube视频。
如何使用它:
1.要开始,请在网页上包含jQuery QCSlider插件的JavaScript和CSS。
<link rel="stylesheet" href="/path/to/css/qc.slider.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/qcslider.jquery.js"></script>
2.将图像和HTML5/Youtube视频添加到旋转木马滑块中。
<section class="slide">
<div class="slider-container">
<ul class="slider-wrapper" id="slider">
<li class="slide-current">
<!-- Image -->
<img src="1.jpg"/>
<!-- Image Description -->
<div class="capa">Image Description</div>
</li>
<!-- HTML5 Video -->
<li class="video" data-type="video" data-video="1.mp4" data-muted="true"></li>
<!-- Youtube Video -->
<li class="video" data-type="youtube" data-video="Youtube Video ID Here" data-muted="true"></li>
</ul>
<!-- Nav controls -->
<div class="drt-control control-left" id="lft-control"><</div>
<div class="drt-control control-right" id="rht-control">></div>
<ul class="slider-controls" id="slider-controls"></ul>
<!-- Progressbar -->
<div class="tempo-bar" id="barra"></div>
</div>
</section>
3.在文档上初始化QCSlider插件。
$(document).ready(function($){
$("#slider").QCslider({
// options here
});
});
4.覆盖自动播放的默认持续时间。默认值:8000。
$(document).ready(function($){
$("#slider").QCslider({
duration: 5000
});
});
5.通过覆盖默认的CSS变量来自定义转盘的样式:
:root {
--opacity-slide: 0.5;
--height-slider: 500px;
--color-slider: #ff3e00;
--height-responsive: 500px;
}