
最新资源
简介
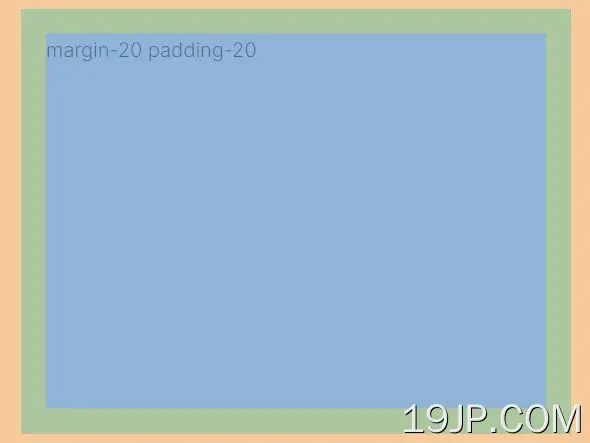
margin-padding.js是一个轻量级的jQuery插件,允许您使用CSS实用程序类轻松地将填充和边距应用于元素。
如何使用它:
1.加载主脚本jQuery-边缘添加.js在jQuery之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jQuery-margin-padding.js"></script>
2.对元素应用边距(以像素为单位)。
<div class="margin-10"></div> <div class="margin-top-10"></div> <div class="margin-bottom-10"></div> <div class="margin-left-10"></div> <div class="margin-right-10"></div>
3.对元素应用填充。
<div class="padding-10"></div> <div class="padding-top-10"></div> <div class="padding-bottom-10"></div> <div class="padding-left-10"></div> <div class="padding-right-10"></div>
4.或者CSS类的任意组合。
<div class="margin-10 padding-10"></div>
<!-- OUTPUT -->
<div class="margin-10 padding-10"
style="margin: 10px; padding: 10px;">
</div>