
最新资源
简介
一种用于响应标记的模式。
有时,复杂的响应布局会受到源顺序的阻碍。此模式允许您通过设置元素的一个潜在父容器(在源中与匹配数据集属性)显示:在特定断点处的块。
当在小屏幕设备上嵌入广告时,你可能会发现这很有用,这些广告需要在源代码的早期,但在桌面场景中需要在源文件的后期。或者,您可以使用它在页面末尾提供移动优先导航,同时确保它在更宽的视口中位于顶部。无论哪种方式,在协商布局之间的源订单差异时,这种模式都可以减轻服务器端的依赖。
如何使用它:
1.在jQuery之后包含AppendAround插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/appendAround.js"></script>
2.在整个DOM中插入潜在的元素容器。给每个容器一个数据集具有与所有其他容器的值匹配的值的属性
<!-- potential container for appendAround --> <div class="foo" data-set="foobarbaz"></div> ... <!-- potential container for appendAround --> <div class="bar" data-set="foobarbaz"></div> ... <!-- initial container for appendAround --> <div class="baz" data-set="foobarbaz"> ...
3.将appendAround内容放在其中一个潜在的容器中。
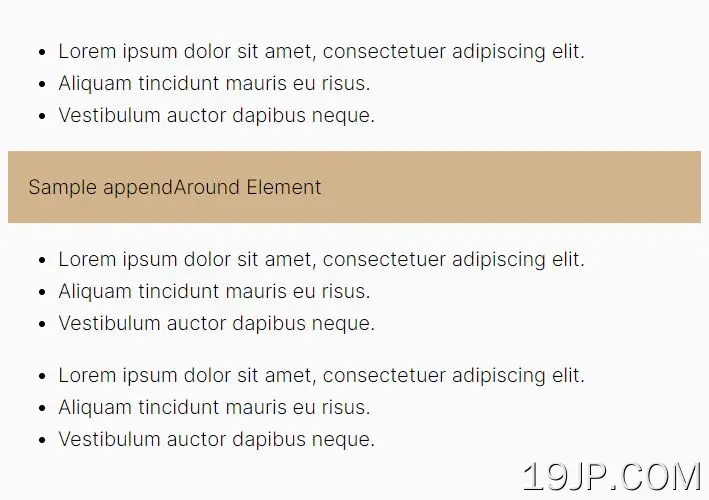
<div class="baz" data-set="foobarbaz"> <p class="sample">Sample appendAround Element</p> </div>
4.拨打appendAround()当DOM准备就绪时,在该元素上执行。
$( ".sample" ).appendAround();
5.示例CSS。
.sample {
padding: 1em;
background: tan;
}
.baz {
display: block;
}
.foo,
.bar {
display: none;
}
@media (min-width: 30em){
.bar {
display: block;
}
.foo, .baz {
display: none;
}
}
@media (min-width: 50em){
div.foo {
display: block;
}
div.bar, div.baz {
display: none;
}
}