
最新资源
简介
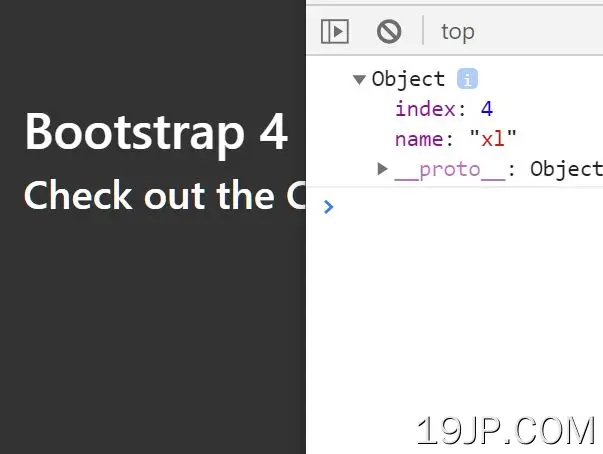
一个超小的脚本,用于检测Bootstrap 4断点,并返回一个包含当前断点名称(“xxl”、“xl”、“lg”、“md”、“sm”、“xs”)和索引(0-4)的对象。
参见:
- 使用JavaScript-bs断点检测引导程序4个断点
如何使用它:
1.在bootstrap项目中下载并加载bootstrap-detect-breakpoint.js脚本。
<!-- Bootstrap 4 Stylesheet --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- Bootstrap 4 JavaScript --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- bootstrap-detect-breakpoint.js --> <script src="src/bootstrap-detect-breakpoint.js"></script>
2.或者从CDN加载JavaScript。
<!-- jsdelivr CDN --> <script src="https://cdn.jsdelivr.net/npm/bootstrap-detect-breakpoint/src/bootstrap-detect-breakpoint.js"></script> <!-- unpkg CDN --> <script src="https://unpkg.com/bootstrap-detect-breakpoint/src/bootstrap-detect-breakpoint.js"></script>
3.输出当前断点名称和索引。
// Vanilla JS
document.addEventListener('DOMContentLoaded', function () {
console.log(bootstrapDetectBreakpoint())
});
// With jQuery
$(document).ready(function () {
console.log(bootstrapDetectBreakpoint())
});
// output
{
name: "xl",
index: 4
}
更新日志:
v1.1.3 (2022-04-06)
- 使现代化
v1.1.1 (2022-04-01)
- 添加断点xxl(BS 5)
1.0.8版(2021-05-16)
- 性能优化