
最新资源
简介
一个免费的(以前是高级的)、可访问的、语义的、SEO友好的、快速的、优雅可降解的手风琴画廊,由jQuery和CSS3动画构建。
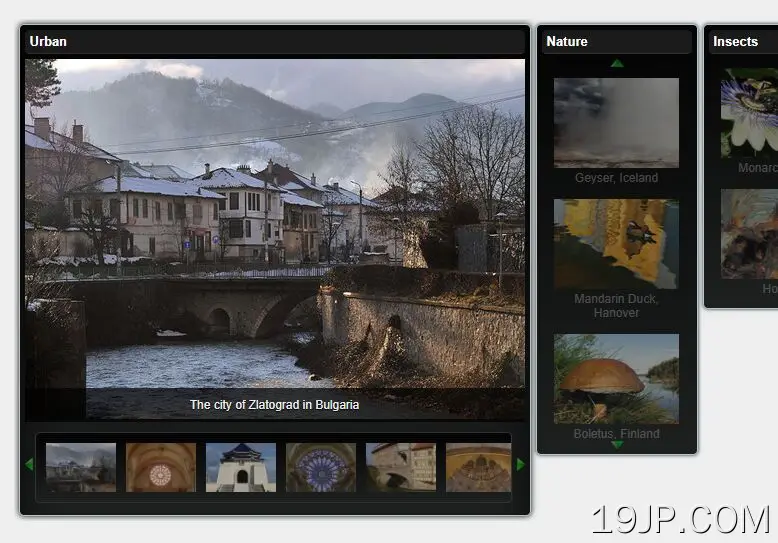
它以手风琴风格的界面显示画廊,并在点击任何图像时将面板扩展到全尺寸。
不仅是图像,多媒体资料还支持任何类型的网络内容,如视频、音频、文本、DIV等。根据GPL许可
请参阅实际操作:
如何使用它:
1.在文档中加载jQuery库和Accordion Gallery插件的文件。
<link rel="stylesheet" href="/path/to/accordiongallery.core.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.accordiongallery.min.js"></script>
2.加载您选择的主题:
<!-- Air theme --> <link rel="stylesheet" href="/path/to/themes/oxygen/accordiongallery.air.css" /> <!-- Element theme --> <link rel="stylesheet" href="/path/to/themes/element/accordiongallery.element.css" /> <!-- Folder theme --> <link rel="stylesheet" href="/path/to/themes/folder/accordiongallery.folder.css" /> <!-- Minimal theme --> <link rel="stylesheet" href="/path/to/themes/minimal/accordiongallery.minimal.css" /> <!-- Oxygen theme --> <link rel="stylesheet" href="/path/to/themes/oxygen/accordiongallery.oxygen.css" /> <!-- Polaroid theme --> <link rel="stylesheet" href="/path/to/themes/polaroid/accordiongallery.polaroid.css" /> <!-- Square theme --> <link rel="stylesheet" href="/path/to/themes/square/accordiongallery.square.css" />
3.为手风琴库创建HTML,并使用部分元素如下:
<article id="gallery">
<section>
<h1>Accordion 1</h1>
<a href="1.jpg" title="Title 1">
<img src="1-thumb.jpg" Alt="Alt 1" />
<p>Image Description 1</p>
</a>
<a href="2.jpg" title="Title 2">
<img src="2-thumb.jpg" Alt="Alt 2" />
<p>Image Description 2</p>
</a>
<a href="3.jpg" title="Title 3">
<img src="3-thumb.jpg" Alt="Alt 3" />
<p>Image Description 3</p>
</a>
<!-- More Content Here -->
</section>
<section>
<h1>Accordion 2</h1>
<a href="4.jpg" title="Title 4">
<img src="4-thumb.jpg" Alt="Alt 4" />
<p>Image Description 4</p>
</a>
<a href="5.jpg" title="Title 5">
<img src="5-thumb.jpg" Alt="Alt 5" />
<p>Image Description 5</p>
</a>
<a href="6.jpg" title="Title 6">
<img src="6-thumb.jpg" Alt="Alt 6" />
<p>Image Description 6</p>
</a>
<!-- More Content Here -->
</section>
<!-- More Sections Here -->
</article>
4.初始化手风琴库,并确定要使用的主题(默认:空气):
$('#gallery').accordionGallery({
theme: 'oxygen',
});
5.更多配置选项:
$('#gallery').accordionGallery({
// maximum height of the thumbnails
maxHeight: 360,
// animation speed
scrollSpeed: 2000,
// min/max width of the accordion panel
minSliceWidth: 100,
maxSliceWidth: 500,
// max height of the accordion panel
maxSliceHeight: 480
});