
最新资源
简介
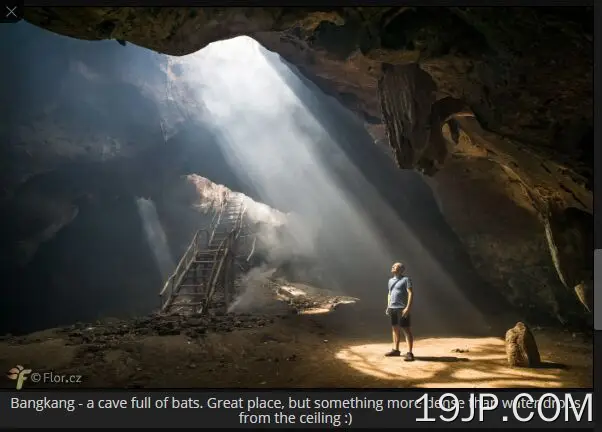
Story Show Gallery是一个轻量级、灵活、响应迅速、交互式的jQuery照片库插件,专为台式机、平板电脑和移动设备创建。
单击缩略图和链接将在全屏垂直滑块中显示所有图像,用户可以通过鼠标滚轮、箭头键和触摸滑动事件在图像中导航。
根据GNU通用公共许可证v3.0许可。
如何使用它:
1.在文档中插入最新版本的jQuery库和Simple Scroll Gallery插件的文件。
<script src="/path/to/cdn/jquery.min.js"></script> <link rel="stylesheet" href="ssg.css" /> <script src="ssg.js"></script>
2.将图片和链接包装到图库容器中。
<section class="gallery">
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg' data-author='photo byâ¦'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg'>Link is supported as well</a>
...
</section>
3.就是这样。要使库全屏显示,只需将CSS类“fs”添加到容器元素中:
<section class="fs gallery">
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg' data-author="Custom Author" data-caption="Custom Caption">
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a class="fs" href='large.jpg'>Link is supported as well</a>
...
</section>
4.更多的CSS类来控制库。
- ssg公司:若要创建单独的库,请将此CSS类添加到父容器中。
- 编号:忽略使用此CSS类的图像。
- 高斯:使用这个CSS类设置初始图像。
- vipssg公司:设置VIP图像。
- 密码:灯光主题。
- ssgdim公司:黑暗主题。
- ssg缺失:黑色主题。
<section class="ssg fs vipssg ssgblack">
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a href='large.jpg'>
<img src="thumb.jpg" alt="Image 1">
</a>
<a class="fs" href='large.jpg'>Link is supported as well</a>
...
</section>
5.您也可以通过调用以下函数手动启动库:
SSG.run();
6.然后通过如下所示的可选设置:
SSG.run({
// init image ID
initImgID: 3
// no close icon, no ESC key
noExit: true,
// fullscreen mode
fs: true,
// ask if a user wants to switch into fullscreen mode
fsa: false,
// pass options here
cfg: {}
});
7.该插件还允许您通过JavaScript定义画廊中显示的图像:
SSG.run({
imgs: [
{
href: '1.jpg',
alt: 'Img caption 1'
},
{
href: '2.jpg',
alt: 'Img caption 2'
},{
href: '3.jpg',
alt: 'Img caption 3'
}
],
imgsPos:'start',
initImgID: 12
});
8.在开始时覆盖默认配置ssg.js公司.
// duration of scroll animation in miliseconds. Set to 0 for no scroll animation. SSG.cfg.scrollDuration = 500; // Force SSG to always display in fullscreen - true/false SSG.cfg.alwaysFullscreen = false; // Force SSG to never display in fullscreen - true/false. There is an exception for smartphones and tablets SSG.cfg.neverFullscreen = false; // When a mobile phone is in portrait mode, start SSG in fullscreen mode. But only if FS is demanded - fs class or fs:true. SSG.cfg.mobilePortraitFS = false; // Visual theme of the gallery - four possible values: dim, light, black, dark (default) SSG.cfg.theme = 'dark' // unobtrusive cross cursor SSG.cfg.crossCursor = false; // URL of the HTML file to load behind the gallery (usually a signpost to other galleries). // HTML file has to be loaded over http(s) due to a browser's CORS policy. Set to null if you don't want it. SSG.cfg.fileToLoad = null; // display social share icon and menu SSG.cfg.socialShare = true; // hide image captions, it doesn't impact global caption or exif SSG.cfg.hideImgCaptions = false; // Enlarge image above its original resolution. But only if the image is smaller than two third of screen. It doesn't work on mobiles and tablets. SSG.cfg.enlargeImg = false; // EXIF info (or just the EXIF icon) appears as a part of the caption with link to full EXIF listing // 4 possible values: 'none' (no exif, default), 'standard', 'trim' (reduced lens info to save space), 'icon' SSG.cfg.captionExif = 'none'; // log image views into Google Analytics - true/false. SSG supports only ga.js tracking code. SSG.cfg.logIntoGA = true; // Protect photos from being copied via right click menu - true/false SSG.cfg.rightClickProtection = true; // Caption location depends on a photo size vs. screen size and SSG.cfg.preferedCaptionLocation. // Negative number => more likely side caption. Positive number => more likely caption below the photo. // If the number will be too large (eg: 300 or -300 ) a caption will be only in one location. SSG.cfg.preferedCaptionLocation = 3; // Side caption for smaller, landscape oriented photos, where is enough space below them as well as on their side. SSG.cfg.sideCaptionforSmallerLandscapeImg = false; // false means caption below, true side caption // an author signature (or some text), which will appear in every caption. The data-author attribute overrides it. SSG.cfg.globalAuthorCaption = ""; // Show first 3 images of a separate gallery together - e.g. third image clicked - image order will be 3,1,2,4,5,6... SSG.cfg.showFirst3ImgsTogether = true; // Locking the scale of mobile viewport at 1. Set it to true if the gallery has scaling problem on your website. SSG.cfg.scaleLock1 = false; // observe DOM for changes, so SSG will know about image hyperlinks that are added into page after page render SSG.cfg.observeDOM = false; // image border width in pixels SSG.cfg.imgBorderWidthX = 1; SSG.cfg.imgBorderWidthY = 1; // image border color in CSS format (eg: #366988 or black) SSG.cfg.imgBorderColor = ""; // image outline color in CSS format - imgBorderWidthX and imgBorderWidthY should be the same, otherwise outline won't fit SSG.cfg.imgOutlineColor = ""; // Light effect on image border - it looks good mainly on thicker borders SSG.cfg.imgBorderLightFx = false; // radius is in vh unit, but above 33 is in percent of image size, so it is possible to achieve circle/ellipse (50) SSG.cfg.imgBorderRadius = 0; // display shadow around the image (border) as it is defined in the theme SSG.cfg.imgBorderShadow = true; // Watermark - logo configuration. Enter watermark text or image URL to display it SSG.cfg.watermarkWidth = 147; // image watermark width in pixels, it is downsized on smaller screens. SSG.cfg.watermarkImage = ''; // watermark image URL e.g. 'https://www.flor.cz/img/florcz.png' SSG.cfg.watermarkText = ''; // watermark text, use <br> tag for word wrap SSG.cfg.watermarkFontColor = ""; // custom font color, it will deactivate dark text-shadow from theme SSG.cfg.watermarkFontSize = 20; // font size in pixels, it is downsized on smaller screens. SSG.cfg.watermarkOffsetX = 1.8; // watermark horizontal offset from left border in percents of photo, for align to right use value near 100 SSG.cfg.watermarkOffsetY = 0.6; // vertical offset from bottom border in percents of photo, for align to top use value near 100 // Watermark can be also positioned inside image border, use negative values to do so. Negative values are in pixels - as border width SSG.cfg.watermarkOpacity = 0.42; // opacity // Here you can translate SSG into other language. Leave tags <> and "" as they are. SSG.cfg.hint1 = "Browse through Story Show Gallery by:"; SSG.cfg.hint2 = "a mouse wheel <strong>â</strong> or arrow keys <strong>ââââ</strong>"; SSG.cfg.hint3 = "or <strong>TAP</strong> on the bottom (top) of the screen"; SSG.cfg.hintTouch = "<strong>TAP</strong> on the bottom (top) of the screen<br> or <strong>swipe</strong> to left (right) <br> to browse through Story Show Gallery."; SSG.cfg.hintFS = 'For a better experience <br><a><abbr>â</abbr> go full screen</a>'; SSG.cfg.toTheTop = "Scroll to top"; SSG.cfg.exitLink = "Exit the Gallery"; // share link dialog SSG.cfg.imageLink = "The link to selected image:"; SSG.cfg.copyButton = "â Copy the link to clipboard"; SSG.cfg.linkPaste = "â¦and you can paste it anywhere via ctrl+v"; // in the portrait mode the gallery suggest to turn phone into landscape mode SSG.cfg.showLandscapeHint = true; SSG.cfg.landscapeHint = 'photos look better in landscape mode <span>
更新日志:
版本3.3.0(2023-04-24)
- 缩略图的CSS布局
版本3.2.10(2023-03-26)
- 纵向模式下的滑动支持
第3.2.8版(2023-02-17)
- 禁用库中的边缘视觉搜索
第3.2.8版(2023-02-16)
- CSS调整
第3.2.6版(2023-02-06)
- bg不透明度、fontSize、CSS调整
第3.2.5版(2023-01-15)
- 固定时间
第3.2.3版(2023-01-10)
- 强制景观优化,CSS更新
版本3.2.2(2022-12-30)
- 强制横向模式选项
- 错误修复
第3.1.9版(2022-07-30)
- 观测器优化