
最新资源
简介
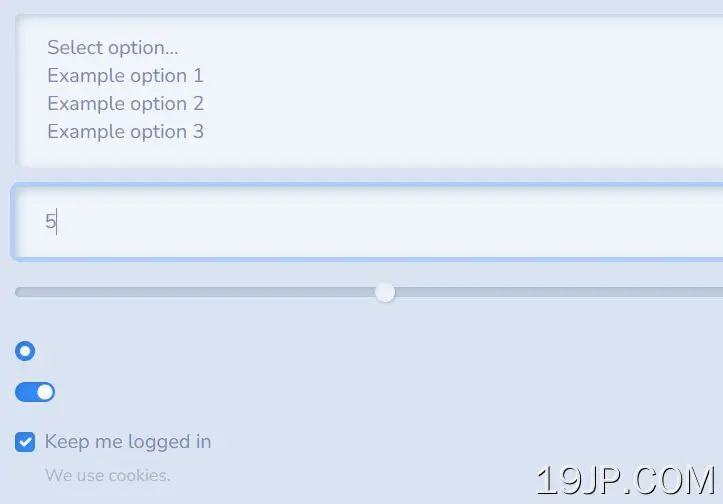
一个轻量级但功能强大的jQuery插件,可帮助您动态生成基于Bootstrap 5的表单元素,并提供一组方便的API方法来与表单的元素和值进行交互。
如何使用它:
1.在文档中加载最新的jQuery库、Bootstrap 5框架和Bootstrap图标(可选)。
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Bootstrap Icons --> <link rel="stylesheet" href="/path/to/cdn/bootstrap-icons.min.css" />
2.在页面上创建一个空的表单元素。
<form id="form"></form>
3.调用函数并使用您自己的数据(字段和按钮)填充表单,如下所示:
$('#form').bootstrapForm({
// form heading
heading: {
text: 'Login',
divider: true,
},
// form fields
fields: {
'username': {
required: true,
label: {text: 'Username',},
// dimension: 'sm', // or 'lg'
// disabled: true,
// plain: false,
// readonly: false,
// value: 'value',
// floating: false,
},
'password': {
// 'checkbox', 'color', 'email', 'file'
// 'list', 'number', 'password', 'radio'
// 'range', 'select', 'switch'
// 'text', 'textarea'
type: 'password',
required: true,
label: {text: 'Password',},
},
'my-textarea': {
type: 'textarea',
rows: 6,
},
'my-file': {
type: 'file',
accept: ['.pdf', '.docx', 'application/msword',],
multiple: true,
},
'my-list': {
type: 'list',
list: 'exampleList',
options: [
'Example option 1',
'Example option 2',
'Example option 3',
],
},
'my-select': {
type: 'select',
options: {
'0': 'Select option...',
'a': 'Example option 1',
'b': 'Example option 2',
'c': 'Example option 3',
},
multiple: true,
size: 3,
},
'my-number': {
type: 'number',
min: 5,
max: 25,
step: 0.5,
},
'my-range': {
type: 'range',
min: 5,
max: 25,
step: 0.5,
},
'my-radio': {
type: 'radio',
family: 'exampleFamily',
value: 1,
checked: true,
inline: true,
},
'my-switch': {
type: 'switch',
checked: true,
inline: false,
},
'keep-me-logged': {
type: 'checkbox',
checked: true,
// indeterminate: false,
// inline: false,
label: {text: 'Keep me logged in',},
help: {
identifier: 'keepMeLoggedHelp',
text: 'We use cookies.',
},
},
},
// buttons
buttons: {
'login': {
text: 'Login',
type: 'submit',
icon: { // Bootstrap icons
glyph: 'chevron-compact-right',
placement: 'end',
},
attributes: {
class: 'btn-primary',
},
onClick(event) {/* ... */},
},
},
// callback
onSubmit(event, formData) {
console.log(formData.username);
console.log(formData.password);
console.log(formData['keep-me-logged']);
},
beforeSubmit(event, formData) {/* ... */}
});
4.可用的插件选项:
$('#form').bootstrapForm({
// prevent the default submit event
preventDefault: true,
// the number of multiple options to display at once
selectSize: 3,
// the number of rows
textareaRows: 3,
// use the name attribute as unique identifier
// false = use the ID attribute
useName: false,
// show validation text
validationText: false,
});
5.可用的公共方法:
// clear all form fields
$('#form').bootstrapForm('emptyForm');
// get form fields
const data = $('#form').bootstrapForm('getFields');
// get instance
$('#form').bootstrapForm('getInstance');
// reset the form
$('#form').bootstrapForm('resetForm');
// remove all the validation-related classes
$('#form').bootstrapForm('resetValidation');
// trim all the input values
$('#form').bootstrapForm('trimFields');