
最新资源
简介
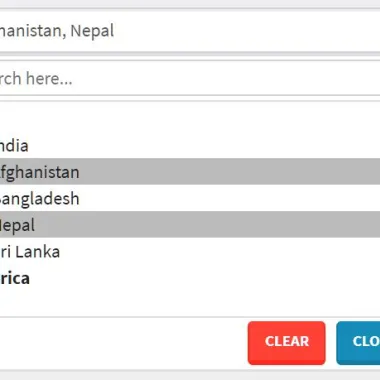
Amsifyselect.js是一个改进的、渐进增强的自定义选择下拉jQuery插件,用于通过可搜索的选项对本地HTML选择元素进行风格化和操作。
特征:
- 风格十足。
- 支持Materialize和Bootstrap框架。
- 搜索框以筛选选项。
- 支持单选和多选。
- 允许您指定要选择的最大选项数。
- 也支持Optgroup。
如何使用它:
1.在HTML文档中加载样式表“amsify.select.css”和JavaScript“amsify.select.js”。
- <link rel="stylesheet" href="/path/to/css/amsify.select.css" />
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/js/jquery.amsifyselect.js"></script>
2.要使选项可搜索,请将“可搜索”属性添加到HTML列表中,如下所示:
- <select name="country" multiple searchable>
- <option value="">Select Country</option>
- <optgroup label="Asia">
- <option value="1">India</option>
- <option value="2">Afghanistan</option>
- <option value="3">Bangladesh</option>
- <option value="4">Nepal</option>
- <option value="5">Sri Lanka</option>
- </optgroup>
- <optgroup label="America">
- <option value="6">USA</option>
- <option value="7">Canada</option>
- <option value="8">West Indies</option>
- <option value="9">Chile</option>
- <option value="10">Argentina</option>
- </optgroup>
- <optgroup label="Africa">
- <option value="11">South Africa</option>
- <option value="12">Nigeria</option>
- <option value="13">Algeria</option>
- <option value="14">Somalia</option>
- <option value="15">Sudan</option>
- </optgroup>
- </select>
3.调用插件并将默认主题应用于自定义的选择下拉列表。完成。
- $('select').amsifySelect({
- type : 'amsify'
- });
4.该插件还可与最新的Bootstrap和Materialize框架配合使用。
- $('select').amsifySelect({
- type : 'bootstrap'
- });
- $('select').amsifySelect({
- type : 'materialize'
- });
5.您还可以在JavaScript中启用可搜索功能。
- $('select').amsifySelect({
- searchable : true
- });
6.确定允许选择的最大选项数。默认值:30。
- $('select').amsifySelect({
- limit: 10
- });
7.确定允许显示的标签的最大数量。默认值:5。
- $('select').amsifySelect({
- labelLimit: 3
- });
8.自定义显示在下拉列表底部的“清除和关闭”按钮。
- $('select').amsifySelect({
- classes: {
- clear : '',
- close : ''
- }
- });
9.如果添加了新选项,请刷新选择下拉列表。
- $('select').amsifySelect({
- // options here
- }, 'refresh');
10.销毁选择下拉列表。
- $('select').amsifySelect({
- // options here
- }, 'destroy');
更新日志:
v1.4.1 (2022-03-31)
- Optgroup-更快的初始化
v1.4.0 (2022-02-23)
- 根据设置在控制台中打印值
2021-12-15
- 固定按钮和单选隐藏










