最新资源
简介
有很多jQuery插件致力于改善用户体验,它们提供了很棒的功能,如上下文标签/标题、动态提示、非常好的过滤器和许多其他功能。但这些插件没有提供一件事:在<选择>标签
serialselect是一个非常小的jQuery插件,它只需在带有自定义文本的选择框中添加一个标签元素。因此,用户将可以快速访问有关他试图选择的项目的信息。
如何使用它:
1.下载并加载serialselect插件的文件。
<link rel="stylesheet" href="/path/to/dist/jquery.serialselect.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.serialselect.js"></script>
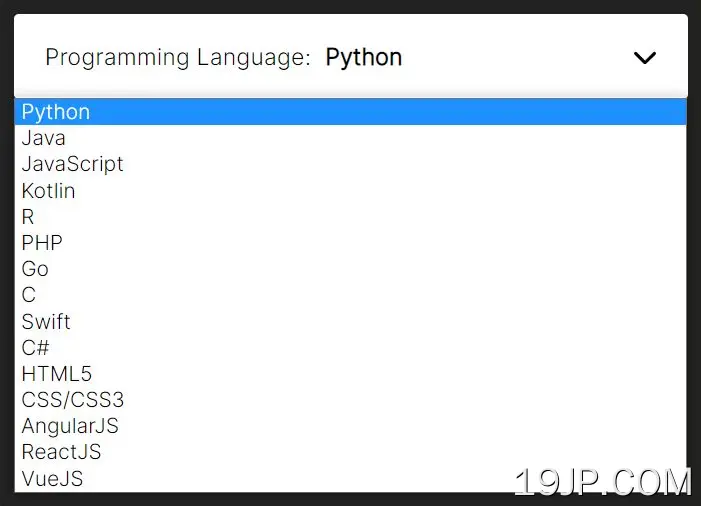
2.将CSS类“sub-select”添加到选择元素,并在其中创建一个标签元素,CSS类为“sub-term”:
<span class="js-serialselect">
<label class="sub-term">Programming Language: </label>
<select class="sub-select">
<option>Python</option>
<option>Java</option>
<option>JavaScript</option>
<option>Kotlin</option>
<option>R</option>
<option>PHP</option>
<option>Go</option>
<option>C</option>
<option>Swift</option>
<option>C#</option>
<option>HTML5</option>
<option>CSS/CSS3</option>
<option>AngularJS</option>
<option>ReactJS</option>
<option>VueJS</option>
</select>
</span>
3.调用函数串行选择()在顶部容器上。就是这样。
$(document).ready(function(){
$('.js-serialselect').serialselect();
});
4.覆盖默认的CSS选择器。
$(document).ready(function(){
$('.js-serialselect').serialselect({
termClass: 'sub-term',
valueClass: 'sub-value'
});
});
5.覆盖select和label元素的默认样式。
.js-serialselect {
display: block;
position: relative;
color: #000;
font-size: 15px;
}
.js-serialselect .sub-select {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 0;
opacity: 0;
cursor: pointer;
}
.js-serialselect .sub-term {
display: block;
padding: 15px 20px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
background-color: #fff;
border-radius: 3px;
}
.js-serialselect .sub-term:before {
content: '';
position: absolute;
top: 0;
bottom: 0;
right: 20px;
width: 14px;
background: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 448 512'%3E%3Cpath d='M224 416c-8.188 0-16.38-3.125-22.62-9.375l-192-192c-12.5-12.5-12.5-32.75 0-45.25s32.75-12.5 45.25 0L224 338.8l169.4-169.4c12.5-12.5 32.75-12.5 45.25 0s12.5 32.75 0 45.25l-192 192C240.4 412.9 232.2 416 224 416z'/%3E%3C/svg%3E") 0 center no-repeat;
}
.js-serialselect .sub-value {
margin-left: 5px;
font-weight: 600;
}