
最新资源
简介
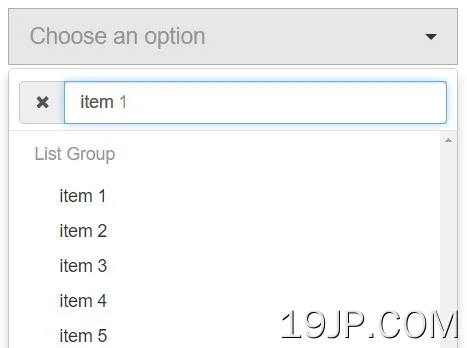
Bootstrap Select是一个jQuery插件,通过多种选项增强默认的Bootstrap下拉选择,如:optgoup支持、自动完成、清除选择和实时过滤。
依赖项:
- jQuery中。
- Bootstrap程序5、Bootstrap程序4或Bootstrap程序3
- 字体很棒的图标(适用于Bootstrap程序4)。
- AjaxBootstrap选择(用于Ajax数据获取)。可选。
安装:
- # Yarn
- $ yarn add bootstrap-select
- # NPM
- $ npm install bootstrap-select --save
如何使用它:
1.将jQuery Bootstrap Select插件和其他所需资源包含到您的Bootstrap页面中。
- <!-- Bootstrap Stylesheet -->
- <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
- <!-- Bootstrap Select Stylesheet -->
- <link href="/path/to/bootstrap-select.min.css" rel="stylesheet">
- <!-- Bootstrap JavaScript -->
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/cdn/bootstrap.min.js"></script>
- <!-- Bootstrap Select Main JavaScript -->
- <script src="/path/to/bootstrap-select.min.js"></script>
- <!-- Bootstrap Select Language JavaScript -->
- <script src="/path/to/i18n/defaults-LANGUAGE.min.js"></script>
2.只需将类“selectpicker”添加到您的select元素中即可。
- <select class="selectpicker">
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
3.您也可以通过调用“select”元素上的函数来初始化插件。
- $('select').selectpicker();
4.所有默认插件设置。
- $('select').selectpicker({
- // text for none selected
- noneSelectedText: 'Nothing selected',
- // text for no results
- noneResultsText: 'No results matched {0}',
- countSelectedText: function (numSelected, numTotal) {
- return (numSelected == 1) ? "{0} item selected" : "{0} items selected";
- },
- // text for max options
- maxOptionsText: function (numAll, numGroup) {
- return [
- (numAll == 1) ? 'Limit reached ({n} item max)' : 'Limit reached ({n} items max)',
- (numGroup == 1) ? 'Group limit reached ({n} item max)' : 'Group limit reached ({n} items max)'
- ];
- },
- // text for select all
- selectAllText: 'Select All',
- // text for deselect all
- deselectAllText: 'Deselect All',
- // enables done button
- doneButton: false,
- // text for done button
- doneButtonText: 'Close',
- // custom separator
- multipleSeparator: ', ',
- // basic class
- styleBase: 'btn',
- // button classes
- style: classNames.BUTTONCLASS,
- // 'auto' | integer | false
- size: 'auto',
- // title for dropdown select
- title: null,
- // values' | 'static' | 'count' | 'count > x'
- selectedTextFormat: 'values',
- // width
- width: false,
- // string | false
- container: false,
- // hides disabled options
- hideDisabled: false,
- // shows sub text
- showSubtext: false,
- // shows icons
- showIcon: true,
- // shows content
- showContent: true,
- // auto reposition to fit screen
- dropupAuto: true,
- // adds a header to the dropdown select
- header: false,
- // live filter options
- liveSearch: false,
- liveSearchPlaceholder: null,
- liveSearchNormalize: false,
- liveSearchStyle: 'contains',
- // shows Select All & Deselect All
- actionsBox: false,
- // icon base
- iconBase: 'glyphicon',
- // tick icon
- tickIcon: 'glyphicon-ok',
- // shows tick
- showTick: false,
- // custom template
- template: {
- caret: '<span class="caret"></span>'
- },
- // integer | false
- maxOptions: false,
- // enables the device's native select for the dropdown select
- mobile: false,
- // if true, treats the tab character like the enter or space characters within the selectpicker dropdown.
- selectOnTab: false,
- // boolean | 'auto'
- dropdownAlignRight: false,
- // padding
- windowPadding: 0,
- // If enabled, the items in the dropdown will be rendered using virtualization (i.e. only the items that are within the viewport will be rendered).
- // This drastically improves performance for selects with a large number of options.
- // Set to an integer to only use virtualization if the select has at least that number of options.
- virtualScroll: 600
- });
5.API方法。
- // Sets the selected value
- $('.selectpicker').selectpicker('val', 'Mustard');
- $('.selectpicker').selectpicker('val', ['Mustard','Relish']);
- // Selects all items
- $('.selectpicker').selectpicker('selectAll');
- // Deselects all items
- $('.selectpicker').selectpicker('deselectAll');
- // Re-renders the plugin
- $('.selectpicker').selectpicker('render')
- $('.selectpicker').selectpicker('render');
- // Enables mobile scrolling
- $('.selectpicker').selectpicker('mobile')
- // Modifies the class(es)
- $('.selectpicker').selectpicker('setStyle')
- // Replace Class
- $('.selectpicker').selectpicker('setStyle', 'btn-danger');
- // Add Class
- $('.selectpicker').selectpicker('setStyle', 'btn-large', 'add');
- // Remove Class
- $('.selectpicker').selectpicker('setStyle', 'btn-large', 'remove');
- // Programmatically updates a select
- $('.selectpicker').selectpicker('refresh')
- // Programmatically toggles the select
- $('.selectpicker').selectpicker('toggle')
- // Hides the select
- $('.selectpicker').selectpicker('hide')
- // Shows the select
- $('.selectpicker').selectpicker('show')
- // Destroy the select
- $('.selectpicker').selectpicker('destroy')
6.可用的事件处理程序。
- $('.selectpicker').on('changed.bs.select', function (e, clickedIndex, isSelected, previousValue) {
- // do something...
- });
- $('.selectpicker').on('show.bs.select', function (relatedTarget) {
- // do something...
- });
- $('.selectpicker').on('shown.bs.select', function (relatedTarget) {
- // do something...
- });
- $('.selectpicker').on('hide.bs.select', function (relatedTarget) {
- // do something...
- });
- $('.selectpicker').on('hidden.bs.select', function (relatedTarget) {
- // do something...
- });
- $('.selectpicker').on('loaded.bs.select', function () {
- // do something...
- });
- $('.selectpicker').on('rendered.bs.select', function () {
- // do something...
- });
- $('.selectpicker').on('refreshed.bs.select', function () {
- // do something...
- });
7.要使用远程数据源,您需要在文档中加载Ajax Bootstrap Select扩展。
- <link rel="stylesheet" href="/dist/css/ajax-bootstrap-select.css"/>
- <script src="/dist/js/ajax-bootstrap-select.js"></script>
8.添加数据实时搜索属性。
- <select id="selectpicker" class="selectpicker" data-live-search="true">
- ...
- </select>
9.使用AJAX从远程数据源获取选项的示例JavaScript。
- var options = {
- ajax : {
- url : '/ajax',
- type : 'POST',
- dataType: 'json',
- // Use "{{{q}}}" as a placeholder and Ajax Bootstrap Select will
- // automatically replace it with the value of the search query.
- data : {
- q: '{{{q}}}'
- }
- },
- locale : {
- emptyTitle: 'Select and Begin Typing'
- },
- log : 3,
- preprocessData: function (data) {
- var i, l = data.length, array = [];
- if (l) {
- for (i = 0; i < l; i++) {
- array.push($.extend(true, data[i], {
- text : data[i].Name,
- value: data[i].Email,
- data : {
- subtext: data[i].Email
- }
- }));
- }
- }
- // You must always return a valid array when processing data. The
- // data argument passed is a clone and cannot be modified directly.
- return array;
- }
- };
- $('.selectpicker').selectpicker().filter('.with-ajax').ajaxSelectPicker(options);
10.自定义Ajax Bootstrap Select扩展的所有可能选项。
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @deprecated Since version `1.2.0`, see: {@link $.fn.ajaxSelectPicker.defaults#preprocessData}.
- * @cfg {Function} ajaxResultsPreHook
- */
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Object} ajax (required)
- * @markdown
- * The options to pass to the jQuery AJAX request.
- *
- * ```js
- * {
- * url: null, // Required.
- * type: 'POST',
- * dataType: 'json',
- * data: {
- * q: '{{{q}}}'
- * }
- * }
- * ```
- */
- ajax: {
- url: null,
- type: 'POST',
- dataType: 'json',
- data: {
- q: '{{{q}}}'
- }
- },
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Number} minLength = 0
- * @markdown
- * Invoke a request for empty search values.
- */
- minLength: 0,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {String} ajaxSearchUrl
- * @deprecated Since version `1.2.0`, see: {@link $.fn.ajaxSelectPicker.defaults#ajax}.
- */
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {String} bindEvent = "keyup"
- * @markdown
- * The event to bind on the search input element to fire a request.
- */
- bindEvent: 'keyup',
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} cache = true
- * @markdown
- * Cache previous requests. If enabled, the "enter" key (13) is enabled to
- * allow users to force a refresh of the request.
- */
- cache: true,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} clearOnEmpty = true
- * @markdown
- * Clears the previous results when the search input has no value.
- */
- clearOnEmpty: true,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} clearOnError = true
- * @markdown
- * Clears the select list when the request returned with an error.
- */
- clearOnError: true,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} debug
- * @deprecated Since version `1.2.0`, see: {@link $.fn.ajaxSelectPicker.defaults#log}.
- */
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} emptyRequest = false
- * @markdown
- * Invoke a request for empty search values.
- */
- emptyRequest: false,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Object} ignoredKeys
- * @markdown
- * Key codes to ignore so a request is not invoked with bindEvent. The
- * "enter" key (13) will always be dynamically added to any list provided
- * unless the "cache" option above is set to "true".
- *
- * ```js
- * {
- * 9: "tab",
- * 16: "shift",
- * 17: "ctrl",
- * 18: "alt",
- * 27: "esc",
- * 37: "left",
- * 39: "right",
- * 38: "up",
- * 40: "down",
- * 91: "meta"
- * }
- * ```
- */
- ignoredKeys: {
- 9: "tab",
- 16: "shift",
- 17: "ctrl",
- 18: "alt",
- 27: "esc",
- 37: "left",
- 39: "right",
- 38: "up",
- 40: "down",
- 91: "meta"
- },
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {String} langCode = null
- * @markdown
- * The language code to use for string translation. By default this value
- * is determined by the browser, however it is not entirely reliable. If
- * you encounter inconsistencies, you may need to manually set this option.
- */
- langCode: null,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Object} locale = null
- * @markdown
- * Provide specific overrides for {@link $.fn.ajaxSelectPicker.locale locale string} translations. Values
- * set here will cause the plugin to completely ignore defined locale string
- * translations provided by the set language code. This is useful when
- * needing to change a single value or when being used in a system that
- * provides its own translations, like a CMS.
- *
- * ```js
- * locale: {
- * searchPlaceholder: Drupal.t('Find...')
- * }
- * ```
- */
- locale: null,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {String|Number|Number} log = 'error'
- * @markdown
- * Determines the amount of logging that is displayed:
- *
- * - __0, false:__ Display no information from the plugin.
- * - __1, 'error':__ Fatal errors that prevent the plugin from working.
- * - __2, 'warn':__ Warnings that may impact the display of request data, but does not prevent the plugin from functioning.
- * - __3, 'info':__ Provides additional information, generally regarding the from request data and callbacks.
- * - __4, true, 'debug':__ Display all possible information. This will likely be highly verbose and is only recommended for development purposes or tracing an error with a request.
- */
- log: 'error',
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} mixWithCurrents
- * @deprecated Since version `1.2.0`, see: {@link $.fn.ajaxSelectPicker.defaults#preserveSelected}.
- */
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg placeHolderOption
- * @deprecated Since version `1.2.0`, see: {@link $.fn.ajaxSelectPicker.locale#emptyTitle}.
- */
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Function|null} preprocessData = function(){}
- * @markdown
- * Process the raw data returned from a request.
- *
- * The following arguments are passed to this callback:
- *
- * - __data__ - `Array` The raw data returned from the request, passed by reference.
- *
- * This callback must return one of the following:
- *
- * - `Array` - A new array of items. This will replace the passed data.
- * - `undefined|null|false` - Stops the callback and will use whatever modifications have been made to data.
- *
- * ```js
- * function (data) {
- * var new = [], old = [], other = [];
- * for (var i = 0; i < data.length; i++) {
- * // Add items flagged as "new" to the correct array.
- * if (data[i].new) {
- * new.push(data[i]);
- * }
- * // Add items flagged as "old" to the correct array.
- * else if (data[i].old) {
- * old.push(data[i]);
- * }
- * // Something out of the ordinary happened, put these last.
- * else {
- * other.push(data[i]);
- * }
- * }
- * // Sort the data according to the order of these arrays.
- * return [].concat(new, old, other).
- * }
- * ```
- */
- preprocessData: function () { },
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} preserveSelected = true
- * @markdown
- * Preserve selected items(s) between requests. When enabled, they will be
- * placed in an `<optgroup>` with the label `Currently Selected`. Disable
- * this option if you send your currently selected items along with your
- * request and let the server handle this responsibility.
- */
- preserveSelected: true,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {String} preserveSelectedPosition = 'after'
- * @markdown
- * Place the currently selected options `'before'` or `'after'` the options
- * returned from the request.
- */
- preserveSelectedPosition: 'after',
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Function|null} processData = function(){}
- * @markdown
- * Process the data returned after this plugin, but before the list is built.
- */
- processData: function () { },
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Number} requestDelay = 300
- * @markdown
- * The amount of time, in milliseconds, that must pass before a request
- * is initiated. Each time the {@link $.fn.ajaxSelectPicker.defaults#bindEvent bindEvent} is fired, it will cancel the
- * current delayed request and start a new one.
- */
- requestDelay: 300,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Boolean} restoreOnError = false
- * @markdown
- * Restores the select list with the previous results when the request
- * returns with an error.
- */
- restoreOnError: false,
- /**
- * @member $.fn.ajaxSelectPicker.defaults
- * @cfg {Object} templates
- * @markdown
- * The DOM templates used in this plugin.
- *
- * ```js
- * templates: {
- * // The placeholder for status updates pertaining to the list and request.
- * status: '<div class="status"></div>',
- * }
- * ```
- */
- templates: {
- status: '<div class="status"></div>'
- }
更新日志:
v1.14.0测试版3(2022-04-21)
- 错误修正
- 添加土耳其语
- 支持将布尔型more参数作为附加参数传递给source.data/source.search回调函数
v1.14.0beta (2021-03-26)
- 支持Bootstrap程序5
- 使用vanilla JS选择器获取第一个选项(性能)
- 修复allowClear,使其触发更改事件
- 下载测试版。
v1.13.18 (2020-06-27)
- 已修复Bug
v1.13.17 (2020-05-08)
- 已修复Bug
v1.13.16 (2020-04-25)
- 已修复Bug
v1.13.15 (2020-04-21)
- 已修复Bug
v1.13.14 (2020-04-18)
- 已修复:TypeError:无法读取未定义的属性“content”
- 固定:如果选择设置了标题属性(并且不是多选),则选择选项不会更新按钮中的值
- 改进捷克语翻译
- 改进JP翻译
- 添加塞尔维亚语翻译
- 添加泰语翻译
v1.13.13 (2020-04-17)
- 已修复:数据大小=“false”不起作用
- 修复:页面加载后立即调用deselectAll/selectAll引发错误
- 已修复:搜索时下拉列表变为下拉列表
- 已修复:键盘对Bootstrap下拉组件的控制停止工作
- 已修复:在1.13.10中,不再在“默认”值上设置bs类占位符
v1.13.12 (2019-10-11)
- 修复了错误。
- 已将liveSearch输入类型从“文本”更改为“搜索”
v1.13.11 (2019-09-20)
- 已修复:在v1.13.10中选择不存在的选项会引发错误
- 已修复:调整窗口大小后,下拉菜单的所需宽度中断
- 已修复:Bootstrap程序选择抛出jquery slim的javascript错误
- 已修复:optgroup中的多个tick,数据最大选项定义为“1”
- 修正:在IE11中,如果select有optgroup,则通过“向上”箭头键向下移动时选项不可见
v1.13.10 (2019-04-20)
- 已修复:搜索时键盘导航不起作用,virtualScroll为false
- 已修复:自Bootstrap4.1.3以来,具有.form控制类的元素无法正确调整高度
- 已修复:showTick选项未按预期工作
- 修正:屏幕阅读器无法读取扩展列表中的元素(NVDA和JAWS)
- 修正:如果在选项组内,带有选定选项的标准选择不会滚动到选定选项
- 已修复:hideDisabled和selectedTextFormat:count在选择禁用选项时无法正常工作
- 已修复:如果在下拉菜单打开时调用.selectricker('val',x),则所选选项样式不会更新
- 已修复:当菜单打开时禁用virtualScroll时,菜单大小不会更新
v1.13.9 (2019-03-30)
- 已修复:当virtualScroll被禁用并选择select底部的选项时,所选类无法正确删除
- 已修复:设置BootstrapVersion选项仍然显示控制台警告
- 已修复:设置显示刻度类不起作用
- 修复:每次“刷新”都会附加一个新的span.check-mark
- 已修复:服务器端错误:未定义HTMLSelectElement
- 固定:位置Bootstrap选择在输入字段后面
- 已修复:无法访问移动原生菜单
- 已修复:在JS生成的select上使用bootstrap select时会引发JS错误(在调用destroy()之后)
- 已修复:设置styleBase和空样式导致异常
- 修正了:val()方法触发changed.bs.select,但select的previousValue没有通过
- 已修复:使用BootstrapVersion时未设置某些默认的Bootstrap 4样式
- 固定:宽度:适合IE折叠按钮与文本溢出
v1.13.8 (2019-03-16)
- 已修复:无法使用Bootstrap程序中的内联表单
- 修正了:使用额外的css计算菜单的高度不正确的问题
- 已修复:在没有虚拟滚动和一个选项的情况下进行大型单选时出现Sanitizer错误
v1.13.7 (2019-03-13)
- 已修复:val()方法错误地触发本机更改事件
- 修正:选择的高度不能通过多行选项自动调整大小
- 已修复:如果使用较旧的doctype,按钮高度错误
- 修复了bower_components/bootstrap select/dist中缺少js文件夹的问题
- 已修复:样式选项不能再包含多个样式
- 已修复:自动宽度(数据宽度=“auto”)不工作
- 已修复:通过键入选择选项无法正常工作
v1.13.6 (2019-03-10)
- 错误修复程序
v1.13.5(2018年12月12日)
- 错误修复程序
v1.13.4(2018年12月12日)
- 错误修复程序
- 改进/扩展liveSearchNormalize
- 将JSHint替换为ESLint(清理代码)
- 阿姆哈拉语地区
- 拉脱维亚语言环境
v1.13.3(2018年10月26日)
- 错误修复程序
- 确定下拉框AlignRight“auto”时使用sizeInfo.totalMenuWidth
- 命名空间窗口事件侦听器,并在调用destroy时移除
v1.13.2 (2018-09-16)
- 添加选项以手动指定Bootstrap程序的版本
- 添加对v4.1.0中添加的Bootstrap下拉菜单显示属性的支持
- 添加$.fn.dropdown.Constructor的检查
- 提高createDropdown中模板的可读性
- 如果设置了移动选项,则不要使用聚焦按钮。当选择被聚焦时,使用同级选择器将焦点样式添加到按钮
v1.13.1(2018年8月25日)
- 已修复:在1.13.0中,潜台词中的HTML内容被转义
- 已修复:检索Bootstrap程序版本时出错
- 修正:Bower描述太长
- 已修复:noneSelectedText不工作
- 使用innerHTML设置optgroup标签
- 如果选项被禁用,则不通过changeAll更改选项的选定状态
- 添加选项以手动指定Bootstrap程序的版本
- 固定Bootstrap 4中的分隔器
- 计算liHeight时使用第一个选项的类
v1.13.0(2018年4月19日)
- 错误修复程序
- changed.bs.select现在通过previousValue作为第三个参数(而不是选项的前一个值,这是多余的)。这是更改之前选择的值。
- 支持Bootstrap 4框架。
2018-04-14
- 允许搜索包含数据内容的选项
2018-03-13
- 修复数据宽度=“适合”
2018-03-09
- 当选择1个选项并且selectedTextFormat为计数时,显示所选选项。
2018-03-07
- v2.2.5:修剪所选选项周围的空白
2018-01-11
- v2.2.5版本
2017-02-21
- JS更新
2015-11-28
- 插件初始化优化
2015-11-24
- 更多配置。
Â