最新资源
简介
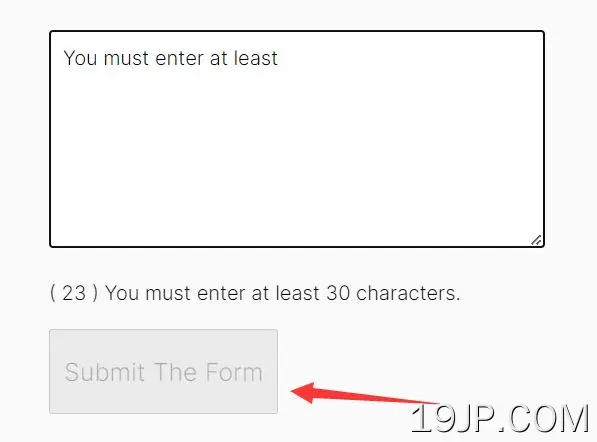
jQuery输入最少插件已经创建,可以帮助您阻止用户在文本字段中输入少于指定数量的字符。
这个插件的结果是,只有当用户输入的字符数超过指定数量时,您的提交按钮才能用于将表单数据发送到处理它的页面。
参见:
- 在输入最小字符数之前禁用提交按钮
- 限制文本字段中的字符数(&C)-jQuery input_Limit
如何使用它:
1.为文本字段指定一个唯一的ID。
- <textarea id="least">
- ...
- </textarea>
2.创建一个提交按钮,该按钮将在初始化时被禁用。
- <textarea id="least">
- ...
- </textarea>
3.创建一个元素来保存字符计数器。
- <p id="least_count">( 0 ) You must enter at least 30 characters.</p>
4.在文档中加载最新的jQuery库。我们建议使用纤薄的构建来快速加载页面。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
5.在输入一定数量的字符之前禁用提交按钮的主脚本。
- $(document).ready(function(){
- const target = document.getElementById('least_button');
- // disable the least_button on init
- target.disabled = true;
- $('#least').on('keyup', function() {
- $('#least_count').html("( "+$(this).val().length+" ) You must enter at least 30 characters.");
- if($(this).val().length >= 30) {
- target.disabled = false;
- // enable the least_button
- }
- else{
- target.disabled = true;
- }
- });
- });
更新日志:
2022-05-02
- JS更新