
最新资源
简介
在当今世界,填写表格可能很棘手。在电子邮件、电话和数字格式之间,似乎有一种不同的方式可以在每个字段中键入数据。无论您是手动输入这些值还是通过网络表单输入这些值,这都会导致浪费大量时间来正确输入数据。
输入掩码是一种帮助我们以特定格式输入数据的工具,它还提醒我们数据格式,这样我们就不必为任何事情感到压力。
这个ClassMask输入掩码jQuery插件可以格式化和验证任何输入文本字段中的不同数据类型,如电子邮件、电话、号码、货币、邮政编码、日期等。它很灵活,使用起来很简单,而且很容易扩展到使用自己的规则。
参见:
- JavaScript中的10个最佳输入掩码插件
如何使用它:
1.加载class-mask-app.min.js类jQuery之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/class-mask-app.min.js"></script>
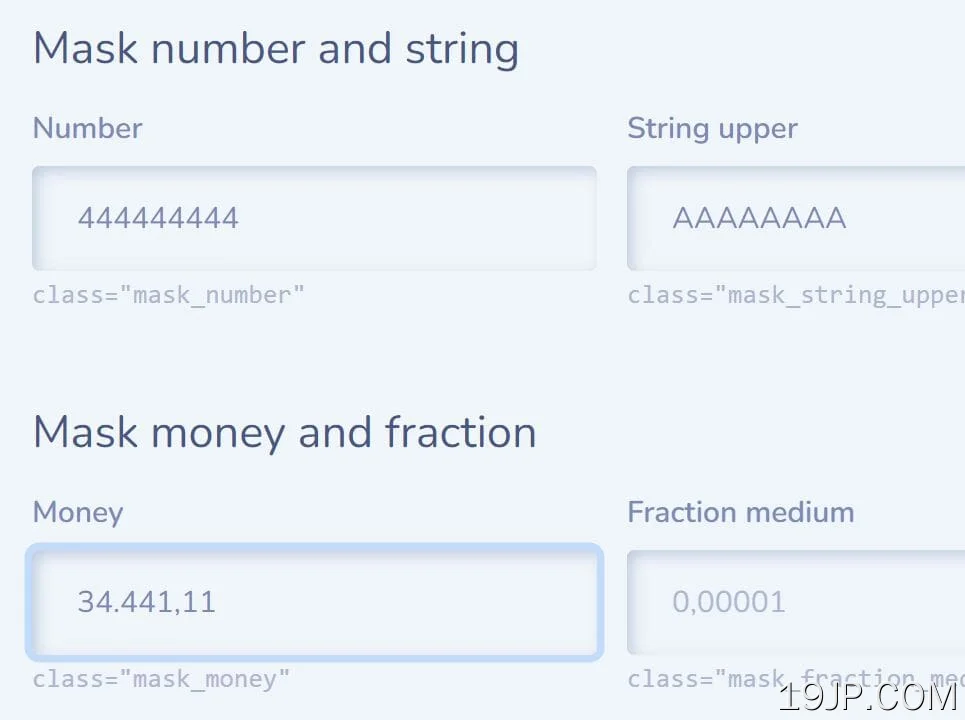
2.然后将以下掩码类添加到您的文本字段中。
- 掩码_编号
- 掩码字符串上限
- 掩码字符串大写
- 面具货币
- 掩码_分数_中等
- 掩码_分数_满
- 面具_电话
- 掩码_单元格
- 口罩_手机
- 掩码(_cpf)
- 口罩_口罩
- 掩码_文档
- 掩码_电子邮件
- 掩码日期
- 口罩_拉链
<input class="mask_number" placeholder="0-9" id="number" name="number" type="text" /> ...
3.或加载class-mask.min.js类在jQuery之后的脚本,然后添加一个jQuery事件,调用类掩码方法来格式化值。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/class-mask.min.js"></script>
$(document).ready(function () {
/*
* Any one of these parameters.
* number|stringToUpper|stringToName|email|date|phone
* cell|phoneAndCell|cpf|cnpj|cpfAndCnpj|zip
* money|fractionMedium|fractionFull
*/
$('.demo').on('keyup.demo_number', function () {
$(this).val($(this).val().classMask('number'));
});
});
4.它提供了一种计算在文本区域要素
<form class="sheet-content">
<div class="note">
<label for="note">Length characters</label>
<textarea maxlength="200" rows="3" placeholder="Write something..." id="note" name="note" cols="50"></textarea>
</div>
</form>
5.它也是一个普通的JavaScript插件。
<input id="event_number" type="text">
function maskText(event) {
/*
* Any one of these parameters.
* number|stringToUpper|stringToName|email|date|phone
* cell|phoneAndCell|cpf|cnpj|cpfAndCnpj|zip
* money|fractionMedium|fractionFull
*/
event.target.value = event.target.value.classMask('number');
}
function load() {
document.getElementById('event_number').addEventListener('keyup', maskText, false);
}
document.addEventListener('DOMContentLoaded', load, false);