最新资源
简介
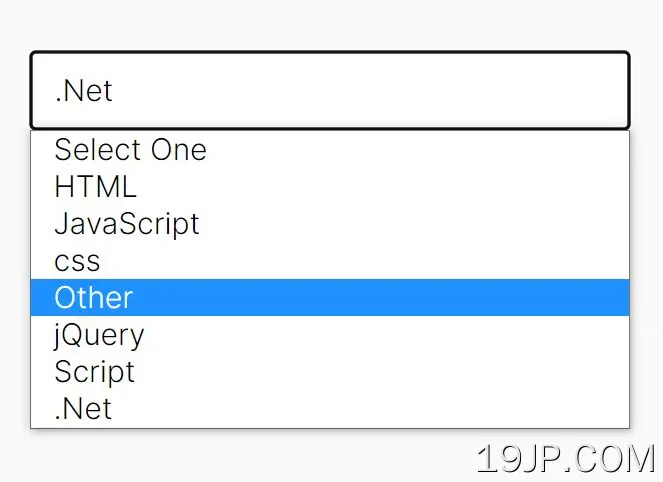
otherDropdown是一个jQuery插件,允许用户在现有的选择下拉列表中动态添加更多选项。
它允许您在选择框中添加一个“其他”选项,当按下该选项时,会显示一个输入字段,用户可以在其中添加一个新选项。
当你想给用户一个创建自己列表的选项时,这在许多不同的场景中都很有用
如何使用它:
1.下载并加载jquery.other下拉.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.otherdropdown.js"></script>
2.在选择框中添加“其他”选项。
<select name="example" id="example"> <option value="">Select One</option> <option value="html">HTML</option> <option value="javaScript">JavaScript</option> <option value="css">css</option> <!-- Required --> <option value="Other">Other</option> </select>
3.在选择框上初始化插件并完成。
$(function(){
$('#example').otherDropdown();
});
4.在文本字段中添加占位符。
$(function(){
$('#example').otherDropdown({
placeholder: "New Option Here",
});
});
5.覆盖用于触发输入字段的默认值。
$(function(){
$('#example').otherDropdown({
value: "New",
});
});
<select name="example" id="example"> <option value="">Select One</option> <option value="html">HTML</option> <option value="javaScript">JavaScript</option> <option value="css">css</option> <!-- Required --> <option value="New">New Option</option> </select>
6.将CSS类应用于输入字段。
$(function(){
$('#example').otherDropdown({
classes: "myClass-1 myClass-2"
});
});