
最新资源
简介
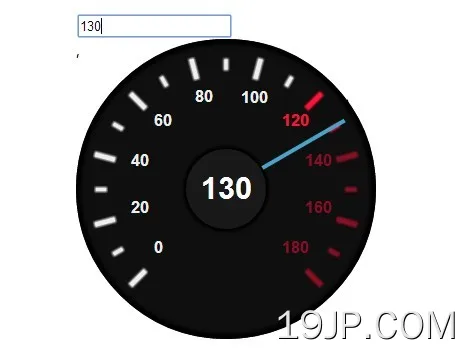
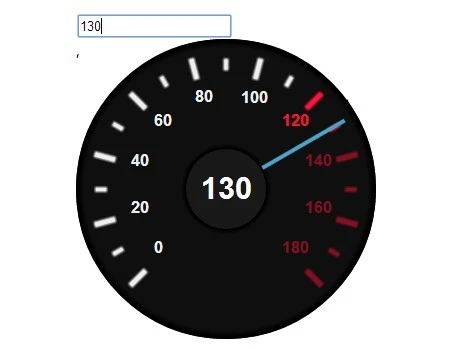
jQuery插件可以帮助您创建一个动画化的、高度可定制的速度表,表示您在输入字段中键入的数字。
基于jQuery和CSS3转换和转换。不需要图像。
参见:
- jQuery和纯JavaScript/CSS中的10个最佳仪表插件
如何使用它:
1.将jQuery库与速度计.css和速度计.js在文档中。
- <link href="css/speedometer.css" rel="stylesheet">
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="js/speedometer.js"></script>
2.在文档中创建一个输入字段。
- <input id="demo">
3.初始化插件。该插件将自动呈现一个附加到您刚刚创建的输入的速度表。
- $("#demo").speedometer({
- divFact:10
- });
4.所有默认设置。
- $("#demo").speedometer({
- /**Max value of the meter*/
- maxVal : 180,
- /**Division value of the meter*/
- divFact : 10,
- /**more than this leval, color will be red*/
- dangerLevel : 120,
- /**reading begins angle*/
- initDeg : -45,
- /**total angle of the meter reading*/
- maxDeg : 270,
- /**radius of the meter circle*/
- edgeRadius : 150,
- /**speed nobe height*/
- speedNobeH : 4,
- /**speed nobe width*/
- speedoNobeW : 95,
- /**speed nobe left position*/
- speedoNobeL : 13,
- /**radius of indicators position*/
- indicatorRadius : 125,
- /**radius of numbers position*/
- indicatorNumbRadius : 90,
- /**speedo-meter current value cont*/
- speedPositionTxtWH : 80,
- /**indicator nob width*/
- nobW : 20,
- /**indicator nob height*/
- nobH : 4,
- /**indicator number width*/
- numbW : 30,
- /**indicator number height*/
- numbH : 16,
- /**indicator mid nob width*/
- midNobW : 10,
- /**indicator mid nob height*/
- midNobH : 3,
- /**no of small div between main div*/
- noOfSmallDiv : 2,
- /**type of event listener*/
- eventListenerType : 'change',
- /**Center value multiplier e.g. 1 x 1000 RPM*/
- multiplier : 1,
- /**Label on guage Face*/
- gagueLabel : 'km/h'
- });
更新日志:
2022-07-11
- JS更新
2022-07-07
- JS更新
2021-06-24
- JS更新
2021-03-16
- JS更新
2018-03-15
- CSS更新
2016-11-18
- 缺少用于链接的对象引用
2016-08-26
- JS更新