
最新资源
简介
有没有想过美化你的<select>元素?如果你正在设计一个项目,并且喜欢保持它100%的Bootstrap兼容性,那么这个jQuery插件肯定是一个有用的工具。
盛宴选择是一个轻量级的jQuery插件,它将普通的选择框转换为具有额外定制选项的Bootstrap下拉组件。与最新的引导程序5和引导程序4兼容。
参见:
- 替换Native Select Box的10个最佳下拉插件
如何使用它:
1.要开始,请在文档中加载最新的jQuery库和Bootstrap框架。
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2.在jQuery之后下载并加载盛宴选择插件。
<link rel="stylesheet" type="text/css" href="dist/feastSelect.css" /> <script src="dist/feastSelect.js"></script>
3.使用初始化插件数据盛宴选择属性:
<select class="form-control" name="example" data-feast-select> <option>Languages<option> <option value="1">JavaScript<option> <option value="2">HTML5<option> <option value="3">CSS3<option> </select>
4.或通过JavaScript:
<select class="form-control" name="example"> <option>Languages<option> <option value="1">JavaScript<option> <option value="2">HTML5<option> <option value="3">CSS3<option> </select>
$('select').FeastSelect({
// options here
});
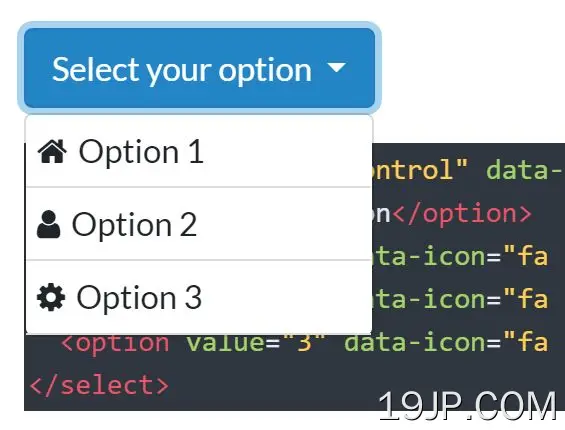
5.向选项中添加自定义图标(本例中为字体真棒图标)。
<select class="form-control" name="example" data-feast-select> <option>Languages<option> <option value="1" data-icon="fa fa-js">JavaScript<option> <option value="2" data-icon="fa fa-html5">HTML5<option> <option value="3" data-icon="fa fa-css3">CSS3<option> </select> <!-- Icons At The End Of The Options --> <select class="form-control" name="example" data-feast-select data-icon-place="right"> <option>Languages<option> <option value="1" data-icon="fa fa-js">JavaScript<option> <option value="2" data-icon="fa fa-html5">HTML5<option> <option value="3" data-icon="fa fa-css3">CSS3<option> </select>
6.自定义下拉菜单的按钮文本。
<select class="form-control" name="example" data-btn-text="Select a language"> <option>Languages<option> <option value="1" data-icon="fa fa-js">JavaScript<option> <option value="2" data-icon="fa fa-html5">HTML5<option> <option value="3" data-icon="fa fa-css3">CSS3<option> </select>
7.将其他CSS类应用于下拉列表。
<select class="form-control" name="example" data-btn-class="btn-lg btn-danger"> <option>Languages<option> <option value="1" data-icon="fa fa-js">JavaScript<option> <option value="2" data-icon="fa fa-html5">HTML5<option> <option value="3" data-icon="fa fa-css3">CSS3<option> </select>
8.指定打开/关闭动画:淡入淡出、隐藏、滑动向下。
<select class="form-control" name="example" data-show-effect="fade" data-hide-effect="fade"> <option>Languages<option> <option value="1" data-icon="fa fa-js">JavaScript<option> <option value="2" data-icon="fa fa-html5">HTML5<option> <option value="3" data-icon="fa fa-css3">CSS3<option> </select>
9.您也可以通过将以下选项传递给盛宴选择方法
$('select').FeastSelect({
btnClass : 'btn-info',
btnText : 'Select your option',
showEffect : 'slideDown',
hideEffect : 'slideUp',
iconPlace : 'left',
hideOriginal : true, // hide the original select
});
10.创建自己的主题。
.myTheme {
/* Button styles */
}
.myTheme + .dropdown-menu {
/* Dropdown styles */
}
// change all select styles
[class*="feastSelect_"] + .dropdown-menu {
/* Dropdown styles */
}