
最新资源
简介
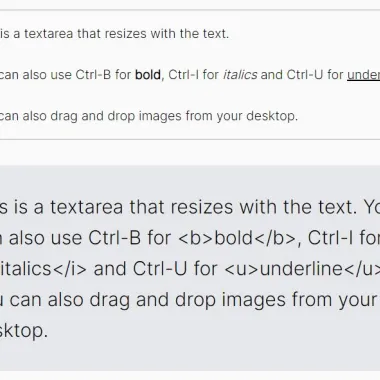
toTextarea.js是一个很小的jQuery插件,它使用内容可编辑属性
contenteditable元素会根据文本自动调整自身大小。您可以使用分节符对于大胆的,反选对于斜体字和删除到行首对于强调。您也可以通过拖放从桌面插入图像。
如何使用它:
1.在网页中插入jQuery库和jQuery.toTextarea.js插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.toTextarea.min.js"></script>
2.调用函数到文本区域在目标DIV元素上并且完成。
<div id="textarea"> ... Any HTML Content Here ... </div>
$(function () {
$("#textarea").toTextarea({
// options here
});
});
3.确定是否允许在内容可编辑元素中包含HTML内容和图像。默认值:false。
$(function () {
$("#textarea").toTextarea({
allowHTML: false,
allowImg: false,
});
});
4.使DIV元素的作用类似于输入字段。
$(function () {
$("#textarea").toTextarea({
singleLine: true,
});
});
5.粘贴带有或不带有样式的文本作为源。默认值:true。
$(function () {
$("#textarea").toTextarea({
pastePlainText: false,
});
});
6.将占位符文本添加到内容可编辑元素中。
<div id="textarea" placeholder="Placeholder Text"> ... Any HTML Content Here ... </div> <!-- OR --> <div id="textarea" data-placeholder="Placeholder Text"> ... Any HTML Content Here ... </div>











