
最新资源
简介
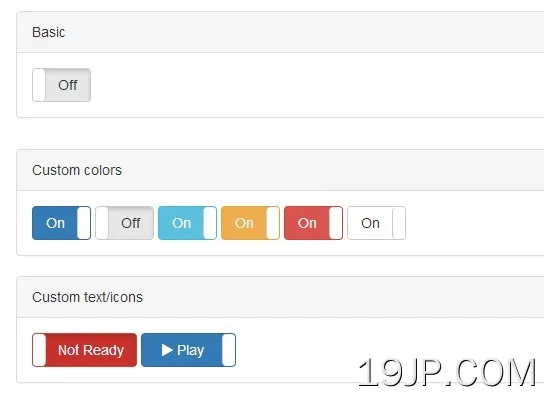
Bootstrap Toggle是一个jQuery插件,它将复选框变成动画和高度可定制的切换控件。
与引导程序2.x、3.x、4.x和5.x兼容。
参见:
- JavaScript和纯CSS中的10个最佳切换开关
如何使用它:
1.在Html页面中加载jQuery库和Twitter的Bootstrap框架。
<link rel="stylesheet" href="bootstrap.min.css"> <script src="bootstrap.min.js"></script> <script src="jquery.min.js"></script>
2.在页面中加载jQuery Bootstrap toggle插件的样式表和Javascript
<link href="css/bootstrap-toggle.css" rel="stylesheet"> <script src="js/bootstrap-toggle.js"></script>
3.使用数据切换=“切换”用于自动初始化的属性。
<input type="checkbox" checked data-toggle="toggle">
4.您也可以在Javascript中初始化插件。
$(function() {
$('input[type="checkbox"]').bootstrapToggle();
})5.在初始化过程中覆盖以下设置。您也可以使用Html5传递它们数据-*嵌入的属性输入标签
// Text of the on toggle on: 'On', // Text of the off toggle off: 'Off', // Style of the on toggle. Possible values are: // default, primary, success, info, warning, danger onstyle: 'primary', // Style of the off toggle. Possible values are: // default, primary, success, info, warning, danger offstyle: 'default', // Sizeof the off toggle. Possible values are: // default, mini, small, large, normal size: 'normal', // Custom styles style: '' // Custom size width: null, height: null
6.公开方法。
// Initializes the plugin with options
$('input[type="checkbox"]').bootstrapToggle()
// Destroys the toggle
$('input[type="checkbox"]').bootstrapToggle('destroy')
// Sets the toggle to 'On' state
$('input[type="checkbox"]').bootstrapToggle('on')
// Sets the toggle to 'Off' state
$('input[type="checkbox"]').bootstrapToggle('off')
// Toggles the state of the toggle
$('input[type="checkbox"]').bootstrapToggle('toggle')
// Enables the toggle
$('input[type="checkbox"]').bootstrapToggle('enable')
// Disables the toggle
$('input[type="checkbox"]').bootstrapToggle('disable')更新日志:
2022-08-10
- 添加了Bootstrap 5版本。
2020-02-16
- 添加了Bootstrap 4版本。