
最新资源
简介
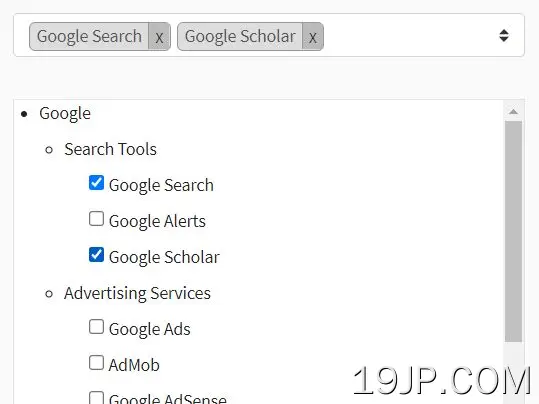
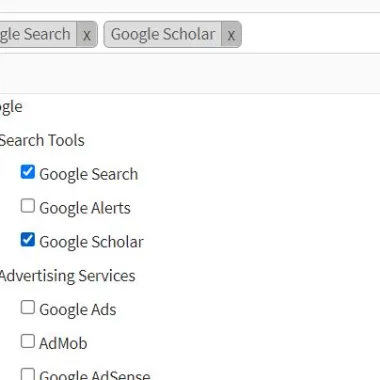
treeSelection是一个类似树视图的多选jQuery插件,允许用户使用单选按钮或复选框选择单个或多个选项。
与本地用户一起工作<选择>元素或嵌套的JavaScript数组。
请参阅实际操作:
如何使用它:
1.导入jQuery treeSelection插件的样式表和JavaScript。
<link href="/path/to/jquery.treeSelection.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.treeSelection.js"></script>
2.转换正则表达式选择框插入到带有单选按钮的多选组件中(如果选择具有倍数属性)
<select name="mySelect" class="custom-select" multiple>
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK">Alaska</option>
<option value="HI">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA">California</option>
<option value="NV">Nevada</option>
<option value="OR">Oregon</option>
<option value="WA">Washington</option>
</optgroup>
<optgroup label="Mountain Time Zone">
<option value="AZ">Arizona</option>
<option value="CO">Colorado</option>
<option value="ID">Idaho</option>
<option value="MT">Montana</option><option value="NE">Nebraska</option>
<option value="NM">New Mexico</option>
<option value="ND">North Dakota</option>
<option value="UT">Utah</option>
<option value="WY">Wyoming</option>
</optgroup>
</select>
3.导入jQuery treeSelection插件的样式表和JavaScript。
$(function(){
$('select[name=mySelect]').treeSelection();
});
4.您还可以在JS数组中定义选项,如下所示:
<select name="mySelect" class="custom-select"> </select>
$('select[name=mySelect]').treeSelection({
data: [{
name: 'Google',
items: [{
name: 'Search Tools',
items: ['Google Search', 'Google Alerts', 'Google Scholar']
},{
name: 'Advertising Services',
items: ['Google Ads','AdMob','Google AdSense']
}]
}, {
name: 'Apple',
items: [{
name: 'iPhone',
items: ['iPhone 13','iPhone 12','iPhone SE']
},{
name: 'Apple Watch',
items: ['Watch 7','Watch SE']
}]
}, {
name: 'Amazon',
items: ['Amazon Prime','Amazon Web Services','Consumer Electronics']
}]
});
5.将其他CSS样式和/或类添加到多选下拉列表中。
$('select[name=mySelect]').treeSelection({
style: '',
class: '',
});
更新日志:
2022-11-23
- JS更新