
最新资源
简介
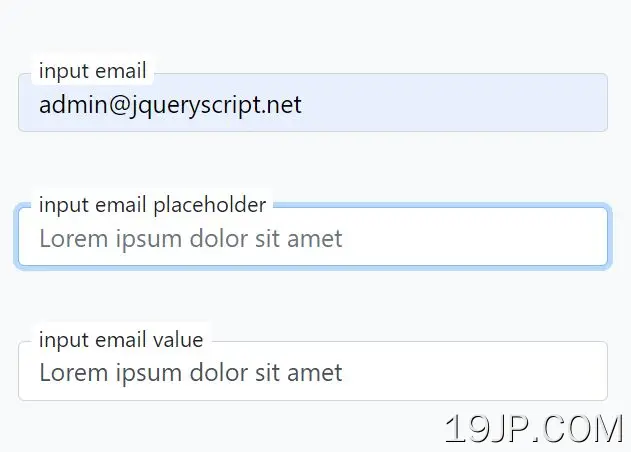
这是一个CSS/SCSS库,它为Bootstrap 5或Bootstrap 4表单控件(如输入、文本区域和选择)添加浮动标签。
参见:
- Bootstrap程序窗体控件的加载指示器-输入微调器
- 10个最佳浮动标签解决方案,实现更好的用户体验
如何使用它:
1.安装带有NPM的包装。
- # NPM
- $ npm i @tkrotoff/bootstrap-floating-label
2.将Bootstrap程序浮动标签导入到您的Bootstrap程序项目中。
- @import '~bootstrap/scss/bootstrap';
- @import '[email protected]/bootstrap-floating-label/src/bootstrap-floating-label';
3.将表单控件添加到具有“浮动标签”CSS类的DIV容器中,并定义要在浮动标签中显示的文本。
- <!-- Input Field -->
- <div class="form-group floating-label">
- <input id="text" class="form-control" placeholder=" " />
- <label for="text">Floating Label Text</label>
- </div>
- <!-- Textarea -->
- <div class="form-group floating-label">
- <textarea id="textarea" class="form-control" placeholder=" "></textarea>
- <label for="textarea">Floating Label Text</label>
- </div>
- <!-- Select -->
- <div class="form-group floating-label">
- <select class="form-control" id="select">
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
- <label for="select">select</label>
- </div>
4.确定浮动标签的大小。
- 标签lg:大
- label md:中等
- 标签sm:小
- <div class="form-group floating-label">
- <input id="input-label-lg" class="form-control form-control-lg" placeholder=" " />
- <label for="input-label-lg" class="label-lg">label-lg</label>
- </div>
- <div class="form-group floating-label">
- <input id="input-label-md" class="form-control" placeholder=" " />
- <label for="input-label-md" class="label-md">label-md</label>
- </div>
- <div class="form-group floating-label">
- <input id="input-label-sm" class="form-control form-control-sm" placeholder=" " />
- <label for="input-label-sm">label-sm</label>
- </div>
更新日志:
版本0.12.2(2023-03-11)
- 使用Bootstrap修复z索引>=5.2.1
- 使用Bootstrap 5.3修复“错误:未定义的操作”var(--bs border width)*2“”
版本0.11.4(2022-04-11)
- 更新npm包,切换到地块2
- 带有验证的示例
v0.11.3 (2021-11-27)
- 修复“弃用警告:使用/进行除法已弃用,并将在Dart Sass 2.0.0中删除”
- 更新npm包
v0.11.2 (2021-05-09)
- 更新为Bootstrap 5.0.0稳定版。
v0.11.1 (2021-05-08)
- 固定标签线高度
v0.11.0 (2021-04-30)
- 删除标签禁用的背景色:过渡效果不佳
- 标签的较小线条高度