
最新资源
简介
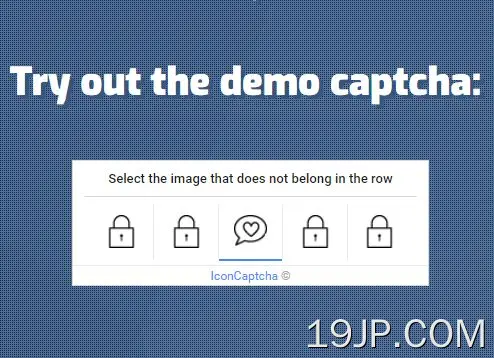
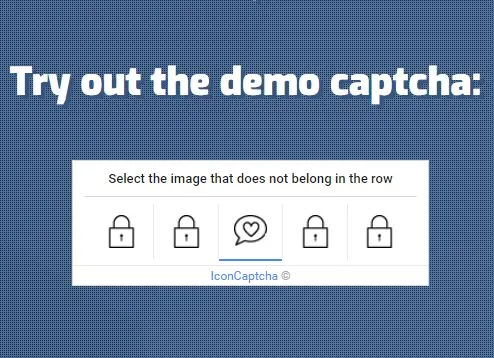
IconCapcha是一个简单、灵活、可定制、用户友好、基于jQuery和PHP的captcha插件,用于防止网络应用程序上的垃圾邮件和机器人程序。
主要特点:
- 使用PHP进行服务器端验证。
- 浅色和深色主题。
- AJAX加载。
- 自定义反馈消息。
- 有用的事件。
- 一个页面上有多个实例。
- 像素完美的图标。
- 跨浏览器。
如何使用它:
1.在html文档中加载jQuery库和Icon Captcha插件的文件。
- <!-- jQuery is OPTIONAL -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- IconCaptcha Files -->
- <link href="/css/icon-captcha.min.css" rel="stylesheet">
- <script src="/js/icon-captcha.min.js"></script>
2.在HTML表单中添加一个图标captcha占位符。
- <form method="post">
- <!-- Additional security token to prevent CSRF. Optional but highly recommended - disable via IconCaptcha options. -->
- <input type="hidden" name="_iconcaptcha-token" value="<?= IconCaptcha::token() ?>"/>
- <!-- The IconCaptcha will be rendered in this element -->
- <div class="iconcaptcha-holder" data-theme="light"></div>
- </form>
3.调用函数在表单元素内生成一个图标captcha。
- // Vanilla JS
- document.addEventListener('DOMContentLoaded', function() {
- IconCaptcha.init('.iconcaptcha-holder', {
- // options here
- });
- });
- // jQuery
- $(document).ready(function() {
- $('.iconcaptcha-holder').iconCaptcha({
- // options here
- })
- });
4.自定义captcha图标的默认选项。
- $('.iconcaptcha-holder').iconCaptcha({
- general: {
- // path to captcha-request.php
- validationPath: null,
- fontFamily: null,
- // show, hide or disable the credits element of the captcha
- // show, hide or disabled
- credits: 'show',
- },
- security: {
- clickDelay: 1500,
- hoverDetection: true,
- enableInitialMessage: true,
- initializeDelay: 500,
- selectionResetDelay: 3000,
- loadingAnimationDelay: 1000,
- invalidateTime: 1000 * 60 * 2,
- },
- messages: {
- initialization: {
- loading: 'Loading challenge...',
- verify: 'Verify that you are human.'
- },
- header: 'Select the image displayed the <u>least</u> amount of times',
- correct: 'Verification complete.',
- incorrect: {
- title: 'Uh oh.',
- subtitle: "You've selected the wrong image."
- },
- timeout: {
- title: 'Please wait 60 sec.',
- subtitle: 'You made too many incorrect selections.'
- }
- }
- })
5.可用的事件处理程序。
- $('.example').iconCaptcha()
- .on('init', function(e, id) {
- // Event: Captcha initialized
- }).on('selected', function(e, id) {
- // Event: Icon selected
- }).on('refreshed', function(e, id) {
- // Event: Captcha refreshed
- }).on('success', function(e, id) {
- // Event: Correct input
- }).on('error', function(e, id) {
- // Event: Wrong input
- }).on('invalidated', function(e, id) {
- // Event: Wrong input
- }).on('timeout', function(e, id) {
- // Event: Wrong input
- });
更新日志:
2023-04-04
- 第3.1.2版