
jQuery getPath插件获取元素 CSS选择器路径
- 源码大小:25.12KB
- 所需积分:1积分
- 源码编号:19JP-3517
- 浏览次数:1280次
- 最后更新:2023年06月22日
- 所属栏目:CSS3 & Html5
我要下载
加入收藏
本站默认解压密码:19jp.com 或 19jp_com
最新资源
简介
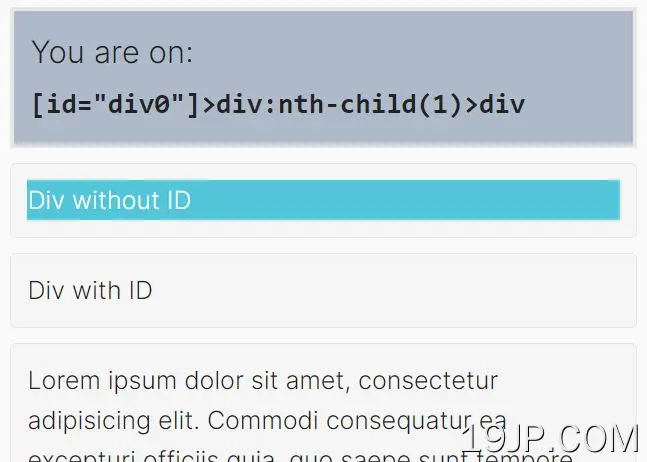
getPath是一个面向开发人员的小型jQuery插件,它允许您获取文档中给定DOM元素的整个CSS选择器路径。它不仅包括唯一的ID,还包括标记名、伪元素等。
参见:
- jQuery插件获取元素的整个CSS路径-Selector.js
如何使用它:
1.下载插件并包含jQueryGetPath.js加载最新的jQuery库之后(建议使用瘦版本)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/js/jQueryGetPath.js"></script>
2.附加功能获取路径()到目标元素。就是这样。
$(function(){
jQuery(element).getPath();
});
3.一个真实世界的例子。
<div id="example">
<div class="well">
<div class="pathfinder">Div without ID</div>
</div>
<div class="well">
<div id="withId" class="pathfinder">Div with ID</div>
</div>
</div>
(document).on({
mouseenter: function () {
var $currentNode = $(this);
var cssPathForThisNode = $currentNode.getPath();
$('#resultDiv').html(cssPathForThisNode);
},
}, '.pathfinder');
// output: Div without ID: [div="example"] > div:nth-child(1) > div Div with ID: [div="withID"]