
最新资源
简介
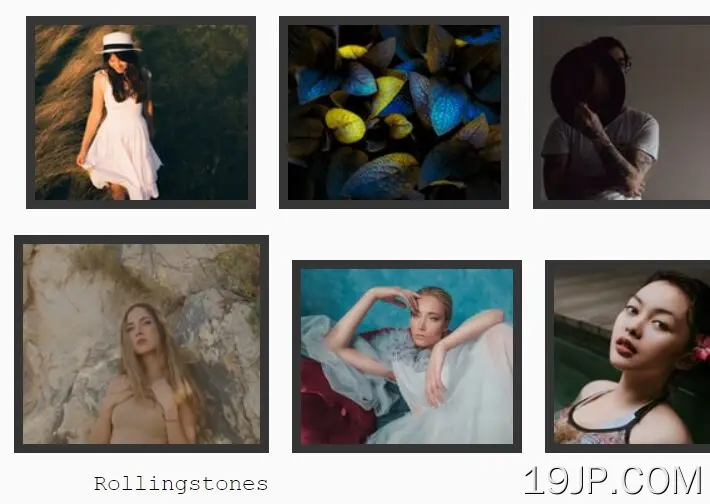
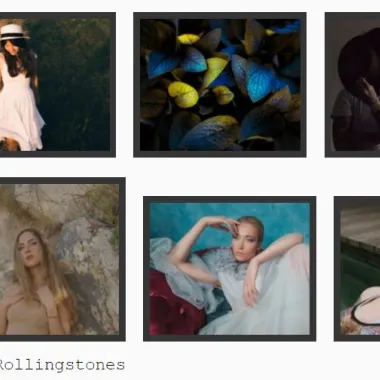
这只是您可以使用jQuery创建的众多图像悬停效果之一。
imageHover jQuery插件利用jQuery的animate()方法实现图像悬停效果,该效果平滑、快速、可靠,并在所有现代浏览器中得到支持。
当你想在设计中突出特定的图像并进行有吸引力的过渡时,这非常适合。
如何使用它:
1.包括主要脚本jquery.hoverEffect.js查询加载最新的jQuery库之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.hoverEffect.js"></script>
2.将插件应用于图像容器,并设置图像应转换到的病理和大小。
<ul id="imageGallery">
<li class="container">
<img src="1.jpg" alt="Image 1" />
</li>
<li class="container">
<img src="2.jpg" alt="Image 2" />
</li>
<li class="container">
<img src="3.jpg" alt="Image 3" />
</li>
...
</ul>
$("#imageGallery").imageHover({
opacity: 1,
height: '160px',
width: '190px',
});
3.以毫秒为单位自定义动画速度。默认值:100。
$("#imageGallery").imageHover({
opacity: 1,
height: '160px',
width: '190px',
time: 2000,
});