
最新资源
简介
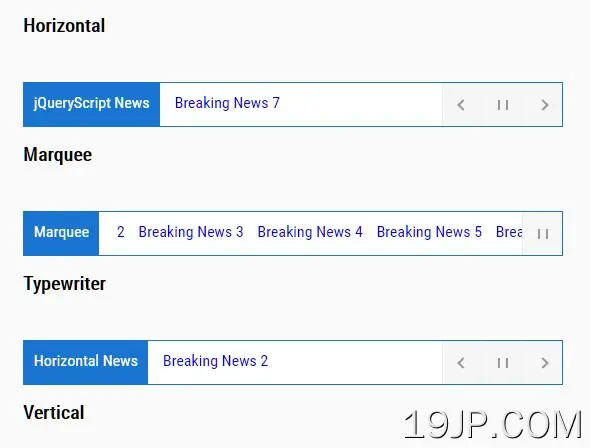
Acmeticker是一个易于使用的jQuery插件,用于创建带有next/prev/play/pause控件的水平或垂直新闻字幕。
更多功能:
- 4种类型:水平、垂直、字幕和打字机。
- 悬停和/或聚焦时自动播放和暂停。
- 可配置的动画速度。
- 支持上/下和左/右方向。
参见:
- 10个最佳新闻提示插件
如何使用它:
1.将编译后的样式表加载到文档的头部分。
<link rel="stylesheet" href="/path/to/assets/css/style.css" />
2.将您的内容与标签和控件一起添加到新闻ticker容器中。
<div class="acme-news-ticker">
<div class="acme-news-ticker-label">News Ticker Label</div>
<div class="acme-news-ticker-box">
<ul class="my-news-ticker">
<li>
<a href="#">Breaking News 1</a>
</li>
<li>
<a href="#">Breaking News 2</a>
</li>
<li>
<a href="#">Breaking News 3</a>
</li>
</ul>
</div>
<div class="acme-news-ticker-controls acme-news-ticker-horizontal-controls">
<span class="acme-news-ticker-arrow acme-news-ticker-prev"></span>
<span class="acme-news-ticker-pause"></span>
<span class="acme-news-ticker-arrow acme-news-ticker-next"></span>
</div>
</div>
3.加载主JavaScriptacmeticker.js在jQuery库之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/assets/js/acmeticker.js"></script>
4.初始化新闻行情器并启用控件。
$('.my-news-ticker').AcmeTicker({
controls: {
prev: $('.acme-news-ticker-prev'),
toggle: $('.acme-news-ticker-pause'),
next: $('.acme-news-ticker-next')
}
});
5.确定您喜欢的新闻代码类型:
- 水平方向:水平布局。一次只显示一个条目。
- 垂直:垂直布局。一次只显示一个条目。
- 字幕:像<marque/>一样滚动条目。
- 打字机:输出具有键入效果的条目。
$('.my-news-ticker').AcmeTicker({
type: 'horizontal'
});
6.确定自动播放间隔。默认值:2000(毫秒)。
$('.my-news-ticker').AcmeTicker({
autoplay: 2000
});
7.确定动画速度。默认值:50(ms)。
$('.my-news-ticker').AcmeTicker({
speed: 50
});
8.确定新闻行情的方向。默认值:上/下/左/右。
$('.my-news-ticker').AcmeTicker({
direction: 'up'
});
9.确定是将新闻行情器暂停在焦点上还是悬停。默认值:true。
$('.my-news-ticker').AcmeTicker({
pauseOnFocus: true,
pauseOnHover: true
});
更新日志:
2022-02-11
- 删除console.log
2020-03-14
- 已修复:restart()不会在事件外执行bacause
2020-01-28
- span更改为键盘导航按钮