最新资源
简介
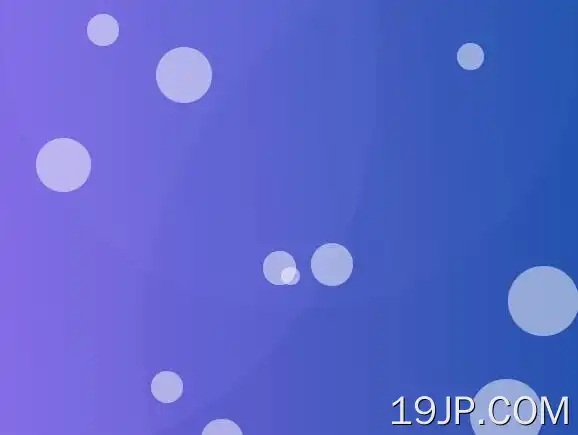
Buoyant是一个小的(缩小了2kb)jQuery插件,用于从任何CSS形状或图像创建动画粒子,这些形状或图像在激活时在网页背景上随机移动。
参见:
- JavaScript中的10个最佳粒子系统/效果
如何使用它:
1.在jQuery库之后加载Buoyant插件的缩小版。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.buoyant.min.js"></script>
2.将插件附加到目标元素,并为粒子定义图像或CSS形状。
$("body").buoyant({
imgSrc: 'particle.png'
});
// or
$("body").buoyant({
elementClass: 'myShape'
});
.myShape {
/* CSS shape here */
}
3.设置粒子的最小/最大尺寸。
$("body").buoyant({
minRadius: 10,
maxRadius: 40
});
4.设置粒子的最小/最大动画速度。
$("body").buoyant({
minSpeed: 20,
maxSpeed: 70
});
5.设置要生成的粒子数。
$("body").buoyant({
numberOfItems: 4
});
6.具有默认值的完整配置选项。
$("body").buoyant({
containerClass: "buoyant-container",
parentClass: 'buoyant-parent',
elementClass: '',
imgSrc: '',
width: 50,
height: -1,
backgroundColor: "black",
fps: 60,
numberOfItems: 4,
minRadius: 10,
maxRadius: 40,
minSpeed: 20,
maxSpeed: 70,
collisionEfficiency: 1,
gravity: 0,
trails: false,
colliding: false
});
更新日志:
2022-04-15
- 使现代化