
最新资源
简介
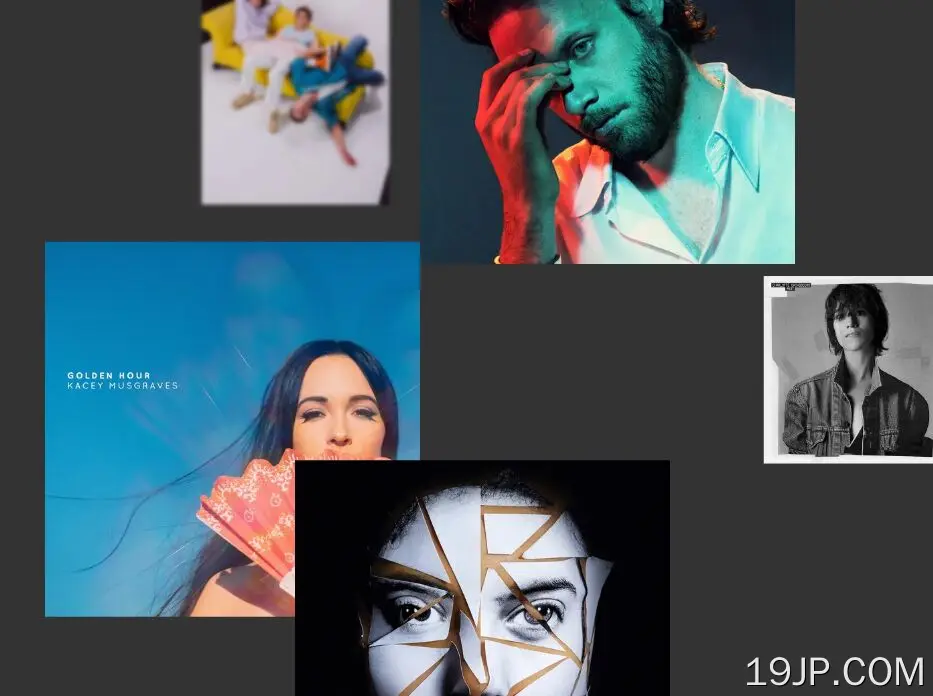
一个全新的jQuery视差插件,它将可配置的平滑视差滚动动画应用于滚动图像,以及模糊和缩放效果。
由CSS3转换和转换提供动力。非常适合展示你的最新作品,或者只是偶尔添加一些页面元素。
参见:
- 10个最佳视差滚动效果
如何使用它:
1.在加载最新的jQuery库之后加载视差插件。
<!-- Slim build is recommended --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- jQuery parallax plugin --> <script src="dist/jquery-parallax.js"></script>
2.将一组绝对定位的图像添加到页面中。
<img src="1.jpg" alt="Parallax Image 1" /> <img src="2.jpg" alt="Parallax Image 2" /> <img src="3.jpg" alt="Parallax Image 3" /> ...
img {
max-width:300px;
display:block;
position:absolute;
top:200px;
left:200px;
}
3.为每个图像配置视差/蓝色/比例效果。
var data = [
{speed:30,blur:3,scale:.8},
{speed:40,index:2},
{speed:30,blur:2,scale:.7},
// ...
];
4.将视差滚动效果应用于图像。
$('img').each(function(i,o){
$(this).parallax(data[i]);
});
5.所有可能的插件选项。
$("img").parallax({
// animation speed in pixels
speed: 30,
// or "x"
axis: "Y",
// scale factor
scale: 1,
// z-index
index: 0,
// delay in seconds
delay: 1.4,
// blur level
blur: 0,
// disable on mobile
mobile: false,
});