
最新资源
简介
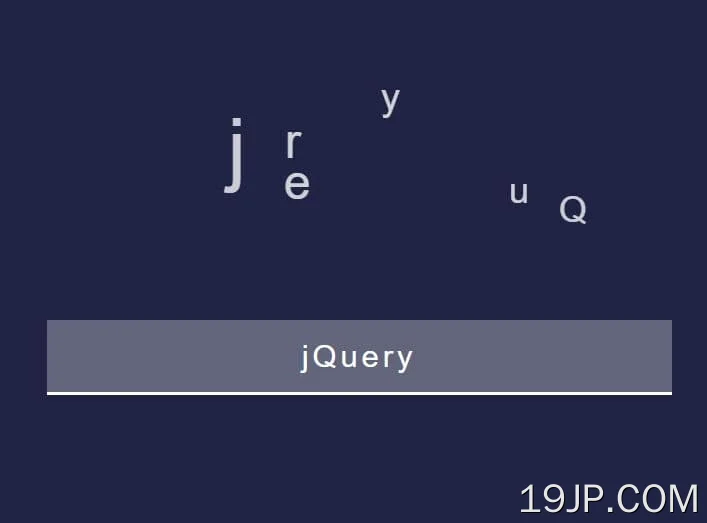
airChars是一个很小的jQuery插件,用于在文本字段中创建一个花哨的打字动画。它使字符在打字时飞出。每个字母将在输入字段上方逐渐消失。
参见:
- 打字时文本字段中的字符动画-jQuery打字效果
- 键入时为输入文本设置动画
如何使用它:
1.为花哨的输入字段编写HTML代码。
<div class="input_wrap"> <input type="text" placeholder="Please type" /> <div class="after"></div> </div>
2.在jQuery之后加载airChars插件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/airchars.js"></script>
3.调用输入字段上的函数并完成。
$(document).ready( function () {
$("input").airChars( {
// options
});
});
4.可用于自定义动画的选项。
$(document).ready( function () {
$("input").airChars( {
duration: 1,
upperLimit: 150,
sizeInterval: [15, 80]
});
});