
最新资源
简介
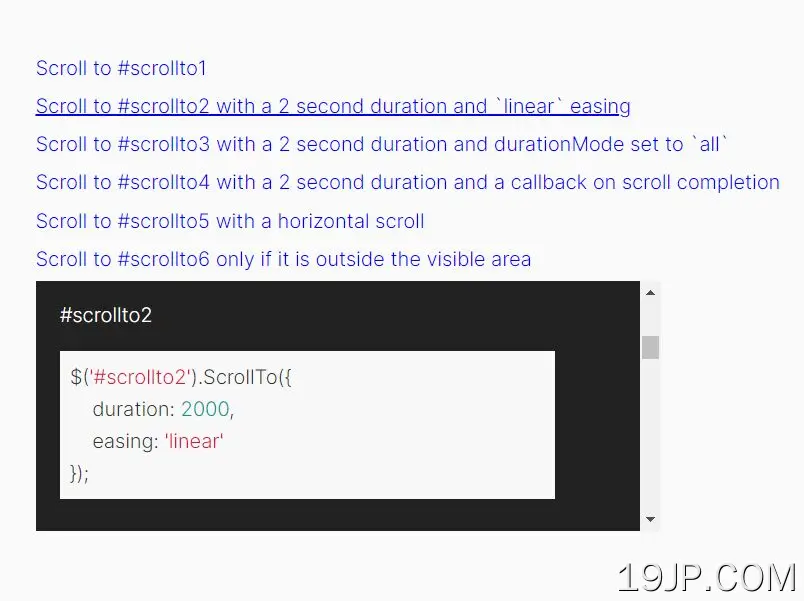
scrollto.js是一个轻量级的jQuery插件,用于创建可配置的优雅平滑滚动效果,引导访问者访问网页上的特定元素。
无论您是在构建登录页、单页滚动网站还是博客,jQuery ScrollTo插件都可以帮助您的访问者在短时间内创造完美的滚动体验
如何使用它:
1.在jquery库之后插入jquery-scrollto.js脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/lib/jquery-scrollto.js"></script>
2.调用函数滚动到在页面应该滚动到的DOM元素上。
$(function(){
$('#myElement').ScrollTo();
});
3.配置滚动动画的持续时间。
$('#myElement').ScrollTo({
duration: 400,
durationMode: 'each', // OR 'all'
});
4.对滚动动画应用缓和功能。
$('#myElement').ScrollTo({
easing: 'linear',
});
5.滚动完成后执行回调功能。
$('#myElement').ScrollTo({
callback: function(){
// do something
}
});
6.向元素添加偏移。默认值:0。
$('#myElement').ScrollTo({
offsetTop: 60,
offsetLeft: 0
});