
最新资源
简介
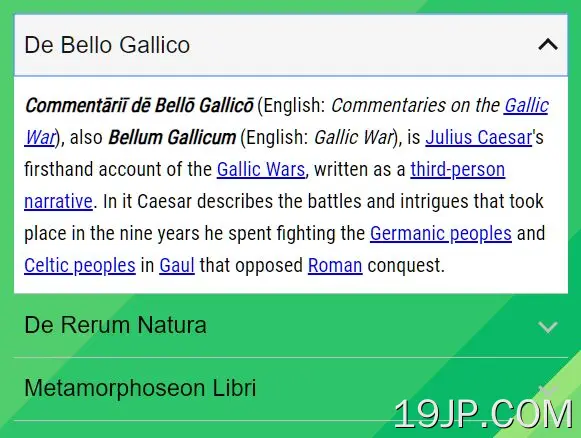
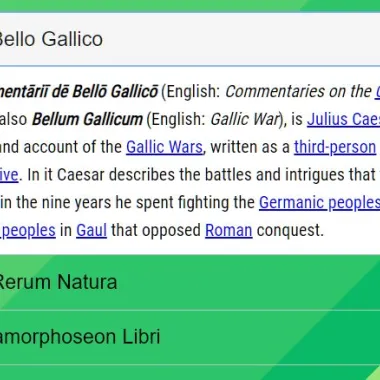
wfAccordion插件可以很容易地帮助开发人员为分段内容或常见问题创建响应灵敏且可访问的accordions。
工作原理:
- 增强具有ARIA属性的触发器和面板:
咏叹调膨胀,隐藏的咏叹调,aria已禁用. - 创建用于ARIA关系的唯一ID:
aria控件,标记的咏叹调. - 在标题和面板之间创建ARIA关系。
- 点击/点击更新ARIA状态。
- 遵循WAI-ARIA Authoring practices 1.2 for Accorsions中规定的最佳实践。
- 使用<button>增强给定的占位符元素,以获得更好的键盘支持。
- 兼容jQuery和Vanilla JavaScript。
键盘支持:
- 使用向上/向下箭头以及Ctrl+Page up/Page down键打开/关闭手风琴面板
- 使用结束键聚焦第一个手风琴。
- 使用Home键聚焦最后一个手风琴。
如何使用它:
1.要开始,请下载并导入wfAccordion。
- <!-- jQuery -->
- <script src="/path/to/jquery.min.js"></script>
- <script src="/path/to/wf.accordion.js"></script>
- <!-- Vanilla JavaScript -->
- <script src="/dist/wf.accordion.min.js" defer></script>
- // ES Module
- import 'webfactory-accordion/dist/wf.accordion.min';
2.构建手风琴的HTML结构。
- <div class="wf-accordion-group js-accordion-group">
- <div class="wf-accordion js-accordion">
- <div class="wf-accordion__header js-accordion__header">
- <h3 class="wf-accordion__trigger js-accordion__trigger">This is an accordion</h3>
- </div>
- <div class="wf-accordion__panel js-accordion__panel">
- <p>Accordions are a common design pattern in web design. They are often used to hide large chunks of content from the user intially. The aim is to provide a general overview of the content to the user, so that he can decide which part of it is interesting to him and can expand the content via interaction.</p>
- </div>
- </div>
- <div class="wf-accordion js-accordion" data-wf-accordion-expanded="">
- <div class="wf-accordion__header js-accordion__header">
- <h3 class="wf-accordion__trigger js-accordion__trigger">This accordion is expanded initially</h3>
- </div>
- <div class="wf-accordion__panel js-accordion__panel">
- <p>Add "data-wf-accordion-expanded" to the accordion's root element to expand its panel initially.</p>
- </div>
- </div>
- <div class="wf-accordion js-accordion" data-wf-accordion-disabled="">
- <div class="wf-accordion__header js-accordion__header">
- <h3 class="wf-accordion__trigger js-accordion__trigger">This accordion has been disabled by adding "data-wf-accordion-disabled" to its root element</h3>
- </div>
- <div class="wf-accordion__panel js-accordion__panel">
- <p>Add "data-wf-accordion-disabled" to the accordion's root element to disable it.</p>
- </div>
- </div>
- <div class="wf-accordion js-accordion">
- <div class="wf-accordion__header js-accordion__header">
- <h3 class="wf-accordion__trigger js-accordion__trigger">
- <span class="some-important-modifier-class">This accordion's trigger element has <em>nested</em> <strong>elements</strong> (e.g. a <code>strong</code> or <code>span</code>)</span>
- </h3>
- </div>
- <div class="wf-accordion__panel js-accordion__panel">
- <p>You can use nested elements inside the element with <code>.js-accordion__trigger</code>.</p>
- </div>
- </div>
- <div class="wf-accordion js-accordion">
- <div class="wf-accordion__header js-accordion__header">
- <div class="wf-accordion__trigger js-accordion__trigger">
- <h3>This accordion's trigger element has a nested heading that will become the parent element of the button.</h3>
- </div>
- </div>
- <div class="wf-accordion__panel js-accordion__panel">
- <p>To result in valid HTML, the final DOM needs to avoid nesting block-level elements in buttons.</p>
- </div>
- </div>
- </div>
3.初始化手风琴。
- $(function(){
- // jQuery Only
- $('.js-accordion-group').wfAccordion();
- });
4.将您自己的CSS样式应用于手风琴。
- /**
- * Accordion example styles
- */
- .wf-accordion-group {
- margin-top: 15px;
- }
- /* All elements succeeding an accordion group use margin-top to create white space */
- .wf-accordion-group+* {
- margin-top: 30px;
- }
- /* All accordions have borders⦠*/
- .wf-accordion {
- border-top: 1px solid #929292;
- border-bottom: 1px solid #929292;
- }
- /* â¦unless they directly succeed another accordion, in which case we reset the top-border
- to avoid duplicate white space */
- .wf-accordion+.wf-accordion {
- border-top-width: 0;
- }
- .wf-accordion__header {
- color: #616161;
- }
- /* Please note: The trigger element is a <button> create via JS. To achieve consistent aesthetics,
- the native button styles have to be resetted here */
- .wf-accordion__trigger {
- /* baseline resets */
- background: transparent;
- border-width: 0;
- border-radius: 0;
- box-sizing: border-box;
- cursor: pointer;
- display: inline-block;
- font-size: inherit;
- letter-spacing: inherit;
- line-height: inherit;
- margin: 0;
- padding: 0;
- text-align: left;
- text-decoration: none;
- /* end of baseline resets */
- /* additional styles for the demo */
- display: block;
- font-family: Arial, sans-serif;
- padding: 10px 1.25em 10px 8px;
- position: relative;
- width: 100%;
- }
- .wf-accordion__trigger::after {
- content: '';
- border: solid #929292;
- border-width: 0 2px 2px 0;
- height: 0.5em;
- position: absolute;
- right: 10px;
- top: 50%;
- transform: translateY(-60%) rotate(45deg);
- width: 0.5em;
- }
- .wf-accordion__trigger[aria-disabled=true] {
- cursor: not-allowed;
- opacity: 0.5;
- }
- .wf-accordion__trigger[aria-expanded=true]::after {
- transform: translateY(-30%) rotate(-135deg);
- }
- .wf-accordion__trigger:hover,
- .wf-accordion__trigger:focus {
- background: #f5f5f5;
- color: #161616;
- }
- .wf-accordion__trigger:hover::after,
- .wf-accordion__trigger:focus::after {
- border-color: #161616;
- }
- .wf-accordion__panel {
- background-color: #fff;
- padding: 10px 8px;
- }
- .wf-accordion__panel[aria-hidden=true] {
- display: none;
- }
5.可用配置。
- $('.js-accordion-group').wfAccordion({
- // default selectors
- accordionGroup: '.js-accordion-group',
- accordionRoot: '.js-accordion',
- accordionHeader: '.js-accordion__header',
- accordionTrigger: '.js-accordion__trigger',
- accordionPanel: '.js-accordion__panel',
- // disables the automated hash update when triggering an accordion
- disableHashUpdate: false,
- });
更新日志:
版本4.0.2(2023-02-09)
- 确保从字符串中生成有效的HTML ID
4.0版(2023-01-27)
- 删除jQuery依赖项
- 更改初始化
- 处理手风琴触发器占位符中的嵌套HTML
- 将标题处理为(或嵌套在)可折叠触发器占位符
2021-07-07
- 将手风琴触发器按钮类型设置为“按钮”
2021-07-01
- 折叠手风琴时删除手风琴URL哈希
- 支持带有嵌套HTML的触发器占位符
2021-02-17
- 所有DOM操作完成时引发事件
2019-08-24
- 避免竞争条件并简化选择器
Â