
最新资源
简介
元素着色是一项常见的任务。当颜色应用于数据时,人们在视觉上处理数据会更好。
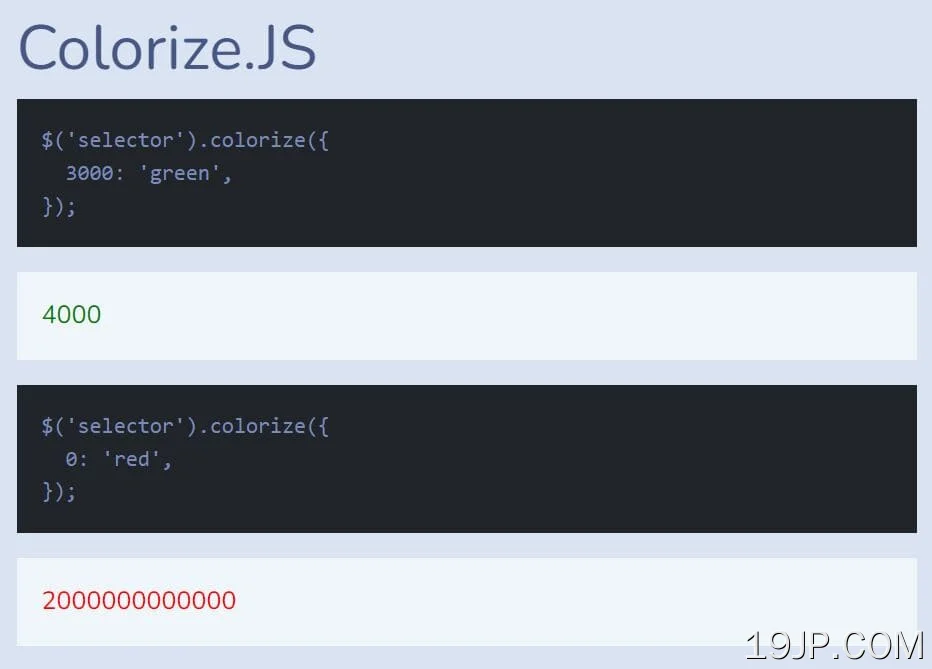
colorize.js是一个简单的jQuery自动内容着色插件,旨在根据元素的值是否与给定范围匹配来对元素进行着色。
当你想向访问者强调内容,但没有时间/资源制作图形时,这可能非常有用。
参见:
- 为表格列中的数值着色-列HeatMap
- 用于基于图像着色内容的jQuery插件-Chameleon.js
如何使用它:
1.下载并加载彩色js.js插件在最新的jQuery库之后(建议使用瘦版本)。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/colorizejs.js"></script>
2.根据内容的价值对其进行着色。例如,红色表示该值低于平均值。另一方面,绿色代表高于平均水平,而蓝色代表相当平均的颜色。
<span id="example"> 200 </span>
$(function(){
$('#example').colorizejs({
// larger than 80
80: 'green',
// larger than 50
50: 'blue',
// larger than 0
0: 'red',
});
});
3.您也可以根据元素的值将CSS类应用于元素。
$(function(){
$('#example').colorizejs({
// larger than 80
80: '.green',
// larger than 50
50: '.blue',
// larger than 0
0: '.red',
});
});