
最新资源
简介
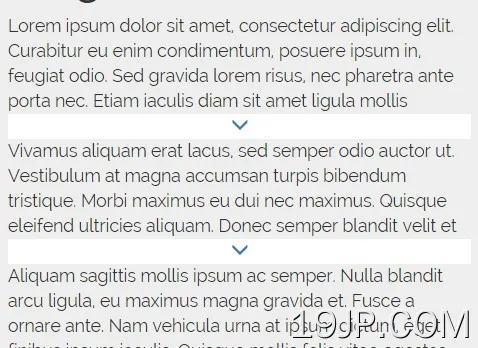
doLessMore是一个多读/少读的jQuery插件,它按高度截断多行文本,并附加一个切换控件,允许您显示或隐藏截断的内容。
如何使用它:
1.确保您的项目中安装了jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script>
2.在jQuery库之后包含jQuery doLessMore插件。
<script src="lessmore.js"></script>
3.如果长文本块高于100px,则截断该文本块。
<div class="dolessmore"> <p>Your Long Content Here</p> </div>
$(function(){
$('.dolessmore').dolessmore();
});
4.所需的CSS样式。
.dolessmore { overflow: hidden; }
.dolessmoreblock { position: relative; }
.lm-control {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 20px;
background: #fff;
text-align: center;
}
.dlmexpand { padding-bottom: 20px; }
5.自定义将触发文本截断的高度选项。
$(function(){
$('.dolessmore').dolessmore({
lHeight : 100
});
});
6.覆盖JS中的默认切换图标。
if(this.autoHeight > this.options.lHeight){
$(el)
.addClass('dolessmoreblock')
.addClass('dlmcontract')
.height(this.options.lHeight)
// override icon classes here
.append('<div class="lm-control"><a href="javascript:void(0)" class="glyphicon glyphicon-menu-down"></a></div>');
this.lmControl(this.autoHeight);
}
更新日志:
2023-01-28
- 更新JS