
最新资源
简介
还有另一个jQuery翻译插件,用于创建国际网页,使您可以在客户端轻松地将网站翻译成任何语言,而无需刷新页面。
重量轻,易于使用,性能高。支持文本、常用属性(title、alt、href、占位符),甚至支持通过AJAX加载的动态内容。
此外,该插件使用cookie记住用户偏好,并以用户上次访问时选择的语言显示网页。
如何使用它:
1.在jquery之后加载主脚本jquery-lang.js。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery-lang.js"></script>
2.加载js cookie库,以在cookie中保留当前的语言选择。
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-cookie/2.2.1/js.cookie.min.js"></script>
3.加载语言包(JSON)。
var lang = new Lang();
lang.dynamic('en', 'js/langpack/en.json');
lang.dynamic('es', 'js/langpack/es.json');
// example JSON
{
// use custom tokens
"token": {
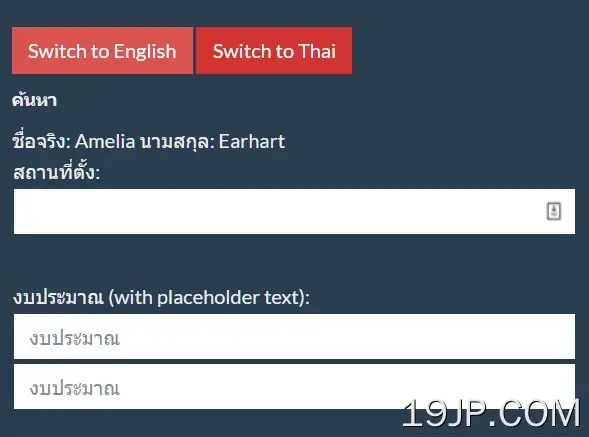
"propertySearch": "à¸à¹à¸à¸«à¸²",
"translationWithDataObject": "à¸à¸·à¹à¸à¸à¸£à¸´à¸: ${data.firstName} à¸à¸²à¸¡à¸ªà¸à¸¸à¸¥: ${data.lastName}",
"flagImage": "flat-2.svg",
},
// uses regex
"regex": [
[
"Budget",
"à¸à¸à¸à¸£à¸°à¸¡à¸²à¸"
]
]
}
3.使用Regex翻译字符串。
<input lang="en" type="text" name="budgetFrom" placeholder="Budget" />
4.或者添加数据语言令牌属性指定给任何希望使用多种语言的元素。
<div lang="en" data-lang-token="propertySearch"></div>
<div lang="en" data-lang-token="translationWithDataObject" data-lang-default-data='{"firstName": "Amelia", "lastName": "Earhart"}'></div>
<img lang="en" data-lang-token="flagImage" src="flag.svg" />
5.初始化插件并确定默认语言。
lang.init({
// Default language
defaultLang: 'en',
// Current language
currentLang: 'en',
// Config cookies
cookie: {
name: 'langCookie',
expiry: 365,
path: '/'
},
// Override the "currentLang" option if the cookie is set
allowCookieOverride: true
});
6.翻译元素中的任何字符串。
window.lang.translate('Translate Text In A Window');7.在语言之间切换。
window.lang.change('Language Name');8.扩展插件以支持更多属性:
Lang.prototype.attrList.push('data-name');更新日志:
2023-02-27
- 专长:工厂支持窗口节点环境