
最新资源
简介
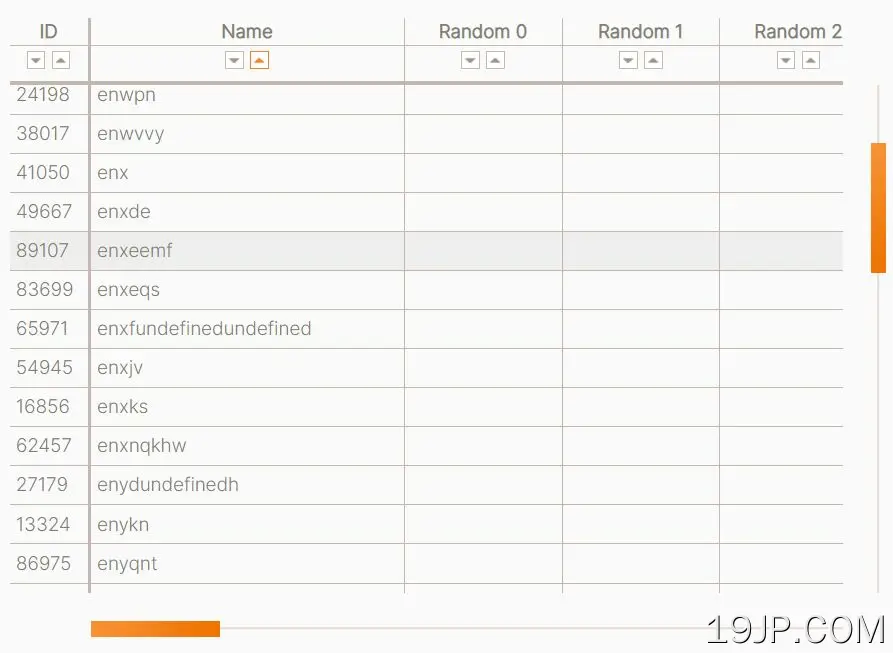
轻松处理数千条记录并显示它们。
大型数据集很难处理,尤其是在需要在单个页面上有大量记录的情况下
巨大网格是一个简单的jQuery插件,用于从大量数据中生成一个完全响应、高性能、功能丰富且高度可定制的数据表/网格
它的构建考虑到了性能,同时支持静态和动态数据、排序、滚动和过滤。您可以设置要预加载的视图区域之外的记录数,以提供更好的用户体验。
如何使用它:
1.在文档中加载最新的jQuery库和巨大网格插件的文件。
<!-- Required Stylesheet For The Data Grid --> <link rel="stylesheet" href="/path/to/css/huge-grid.min.css" /> <!-- jQuery Library --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Main JavaScript --> <script src="/path/to/js/huge-grid.js"></script>
2.创建一个空的DIV容器来容纳数据网格。
<div id="grid" style="height: 500px;"> </div>
3.按如下方式准备表格数据。
var myHeader = [
{
id: "id",
content: "ID",
width: 50
},
{
id: "name",
content: "Name",
width: 200
},
// ...
];
var myData = [
{
id: "id",
content: {
id: "id",
name: "name"
}
}
// ...
];
4.初始化插件以生成可排序和可滚动的数据网格。
$("#grid").hugeGrid({
sortKey: "name",
header: generateColumns(),
data: generateData()
});
5.可用于自定义数据网格的插件选项。
$("#grid").hugeGrid({
// unique ID
id: null,
// border width between headings and data
splitterWidth: 2,
// number of columns to be fixed
fixedColumns: 0,
// height of the header
headRowHeight: 17,
// height of the filter row
filterRowHeight: 26,
markedColumnBackground: '#DDD',
// column id to sort data by
sortKey: null,
// asc or desc
sortDesc: false,
// when TRUE the sort row is not rendered.
noSort: false,
// when TRUE grid automatically reorders rows when they change.
autoSort: true,
// height of the sort row
sortRowHeight: 20,
// custom sort markup
sortMarkup: '<div class="hg-sort-inner"><div class="hg-sort-desc"></div><div class="hg-sort-asc"></div></div>',
noSortMarkup: '',
// used only with ajax loading
dataType: "json",
// data parameters
dataParam: null,
// enable data filter
filter: null,
// height of row
rowHeight: 16,
// number of rows in one block
blockSize: 8,
// number of root level columns / column groups in one horizontal block
hBlockSize: 16,
// number of blocks/superblocks in one higher level superblock
superblockSize: 16,
// number of levels of blocks / superblocks should be used
blockLevels: 4,
// number of blocks are allowed to get loaded at the same time via ajax. value greater than 3 is not recommended.
maxConcurrentLoads: 3,
// number of rows that are outside the view area should be preloaded
preloadRows: 10,
// // the markup added to the block that is not yet loaded via ajax (left part)
loadingBlockHeadMarkup: '<div class="hg-block-loading" />',
// the markup added to the block that is not yet loaded via ajax (right part)
loadingBlockContMarkup: '<div class="hg-block-loading" />',
rangeBorderWidth: 1,
// 'none' (no selection),
// 'single' (only columns on a single row),
// 'multiple' (multiple columns and rows).
selectionMode: 'none',
// what is the left most allowed selected column id
selectionMinColumnId: null,
// what is the right most allowed selected column id
selectionMaxColumnId: null,
// custom table footer
footer: null,
footerHeight: 19,
// scolling options
hScrollPos: 0,
vScrollPos: 0,
hScrollHeight: 32,
vScrollWidth: 32,
hScrollSpeed: 360,
vScrollSpeed: 120,
hScrollMarkup: '<div class="hg-hscroll-tumb" />',
vScrollMarkup: '<div class="hg-vscroll-tumb" />',
// touch options
touchScrollSensitivity: 5,
touchContextMenuTime: 1,
dblTapTime: 0.5,
});
6.回调和函数。
$("#grid").hugeGrid({
// function(rowData)
rowTransformer: null,
// function(colId, isDesc) // return true if want to cancel sort switching
onSort: function(colId, isDesc) { return this.onDefaultSort(colId, isDesc); },
// function(target)
onMarkChange: null,
// function(target) Grid will not be reloaded if function returns FALSE.
onFilterChange: null,
// function(event, delta, deltaX, deltaY) Must return TRUE to allow default grid scrolling.
onBeforeWheelScroll: null,
// function(target)
onMouseDown: null,
// function(target)
onMouseUp: null,
// function(target)
onSelectionStart: null,
// function(target)
onSelectionChange: null,
// function(target)
onSelectionEnd: null,
// function(target)
onClick: null,
// function(target)
onDblClick: null,
// function(event, target) Must return FALSE if default grid behaviour should be prevented.
onTouchStart: null,
// function(event, target) Must return FALSE if default grid behaviour should be prevented.
onTouchMove: null,
// function(event, target) Must return FALSE if default grid behaviour should be prevented.
onTouchEnd: null,
// function(event, target)
onTap: null,
// function(event, target)
onDblTap: null,
// function(event, target) Must return FALSE to prevent further context menu events.
onTouchContextMenuStart: null,
// function()
onTouchContextMenuCancel: null,
// function(event, target) Must return TRUE to prevent further grid scrolling and tap callbacks if context menu was shown or any action taken.
onTouchContextMenu: null,
// function(target)
onOver: null,
// function(target)
onOut: null,
// function(selection)
onSelect: null,
// function(selection)
onDeselect: null,
// function(rowIdxFrom, rowIdxTo)
onLoad: null,
// function(rowIdxFrom, rowIdxTo)
onUnload: null,
// function(hScrollPos, vScrollPos)
onScroll: null,
// function(resp)
onError: null,
// function(firstRowIdx, $leftBlockDomElement, $rightBlockDomElement)
onBlockHide: null,
// function(filteredRows, unfilteredRows)
onRowCountUpdate: null,
// function(requestData)
onBeforeRequestData: null,
// function(response)
onRowDataReceived: null,
// function(rowCount, firstVisibleRowIdx, lastVisibleRowIdx, previousFirstVisibleRowIdx, previousLastVisibleRowIdx)
onViewUpdate: null,
// each key is column id and value is callback function(colId, isDesc, rowA, rowB)
sortFunctions: {
'string': function(colId, isDesc, a, b) {
var v1 = HugeGrid.getSortValue(a, colId, '');
var v2 = HugeGrid.getSortValue(b, colId, '');
if(v1 === v2)
return 0;
return ((v1 < v2) ? -1 : 1) * (isDesc ? -1 : 1);
},
'numeric': function(colId, isDesc, a, b) {
var v1 = HugeGrid.getSortValue(a, colId, 0);
var v2 = HugeGrid.getSortValue(b, colId, 0);
if( typeof(v1) !== 'number') {
v1 = parseFloat(v1.replace(/[^0-9.\-]+/g, ''));
if( isNaN(v1) ) v1 = 0;
}
if( typeof(v2) !== 'number') {
v2 = parseFloat(v2.replace(/[^0-9.\-]+/g, ''));
if( isNaN(v2) ) v2 = 0;
}
if(v1 === v2)
return 0;
return ((v1 < v2) ? -1 : 1) * (isDesc ? -1 : 1);
}
}
});