
最新资源
简介
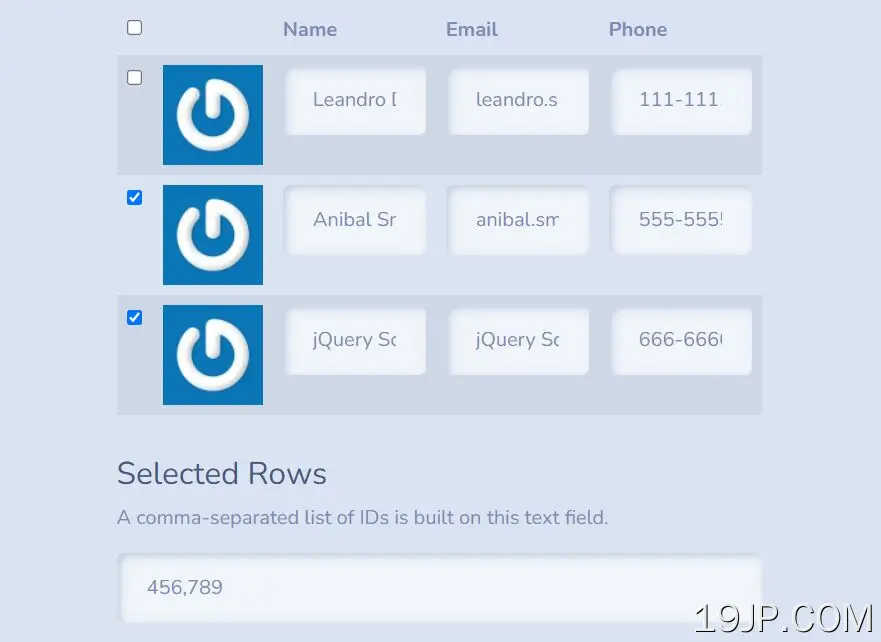
还有另一个可检查的表jQuery插件,它允许用户使用复选框列表选择和取消选择HTML表中的一行或多行
该插件将所有选择存储在一个数组中,并在选择一行或多行时在输入框中显示逗号分隔的行ID。
如何使用它:
1.将复选框和唯一标识符添加到表的每一行。
<tbody>
<tr>
<td>
<input class="select-row" data-rows-group-id="users" type="checkbox" id="123" data-id="123" />
</td>
<td>
...
</td>
...
</tr>
<tr>
<td>
<input class="select-row" data-rows-group-id="users" type="checkbox" id="456" data-id="456" />
</td>
<td>
...
</td>
...
</tr>
...
</tbody>
2.在表格标题中添加“全选”复选框。
<thead>
<th>
<input class="select-all" data-input-id="ids" data-rows-group-id="users" type="checkbox">
</th>
<th>
...
</th>
...
</thead>
3.创建一个输入字段来保存所选行的ID。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/selectrows.min.js"></script>
4.初始化插件并完成。
selectRowsJs.init();