
最新资源
简介
largetable是一个小型jQuery插件,用于防止宽表突破其父容器。
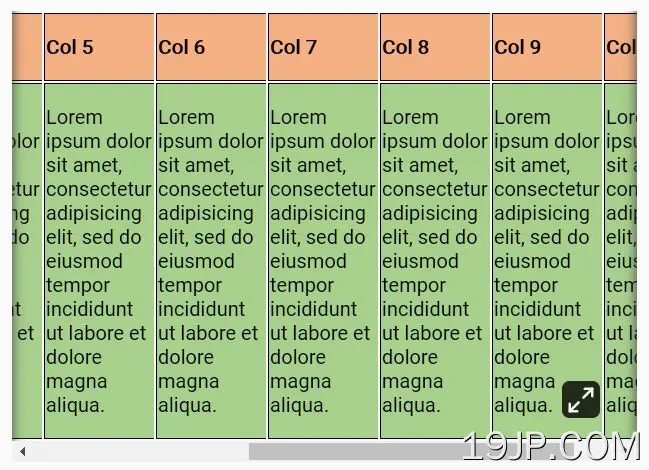
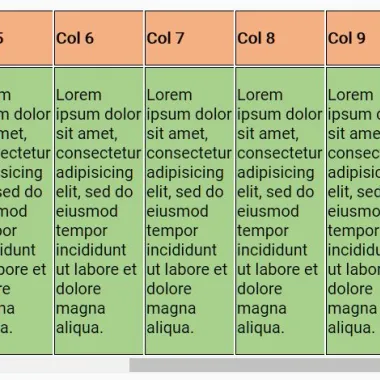
该插件在宽HTML表的底部添加了一个水平滚动条,并在右侧添加了滚动阴影。
它还生成了一个扩展按钮,使用户可以最大化HTML表以获得更好的可读性。要关闭最大化的表格,请单击折叠按钮或按ESC键。
如何使用它:
1.加载样式表大型.css和JavaScript大型表格.js在HTML文件中。
<link rel="stylesheet" href="largetable.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="largetable.js"></script>
2.将函数调用到HTML表并启用“最大化”功能。
<table>
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
$(function(){
$("table").largetable({
enableMaximize: true
})
});
3.在切换全屏模式时触发事件。
$("table").largetable({
enableMaximize: true
}).on("toggleMaximize", function() {
console.log("toggleMaximize event");
})
4.最大化时触发事件。
$("table").largetable({
enableMaximize: true
}).on("maximize", function () {
console.log("maximize event");
})
5.未最大化时触发事件。
$("table").largetable({
enableMaximize: true
}).on("unmaximize", function () {
console.log("unmaximize event");
});
更新日志:
v1.0.2 (2023-03-02)
- 修复未定义选项时损坏的大型表