
最新资源
简介
一个JavaScript弹出窗口替代方案,可以帮助您创建漂亮且可自定义的弹出框,用于提醒、确认或拒绝某些内容,或提示用户获取更多信息。
响应迅速,易于实施
主要功能:
- 支持HTML内容。
- 自定义强调文本。
- 自定义确认/取消按钮。
- 确认并取消回拨。
- 自定义输入类型。
- 支持jQuery方法链接。
如何使用它:
1.将jQuery.alert.js插件的文件添加到HTML页面。
<link href="jquery.alert.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery.alert.min.js"></script>
2.创建一个自定义警报对话框。
$.alert('An Alert Dialog By jQueryScript',{
em:'Emphasized Text',
title:'Alert Dialog'
})
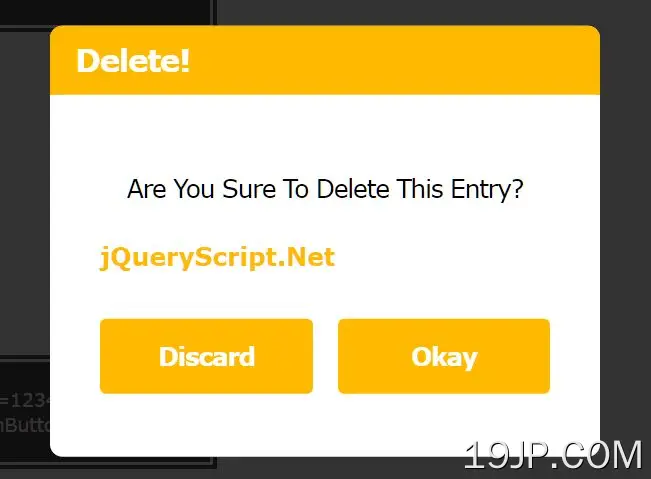
3.创建一个自定义的确认对话框。
$.confirm('Are You Sure To Delete This Entry?',{
em:'Emphasized Text',
title:'Delete!',
callEvent:function(){
$.alert('Deleted!')
},
cancelEvent:function(){
$.alert('Canceled')
},
cancelButton:'No!'
})
4.创建一个自定义提示对话框。
$.prompt('Try To Type 1234',{
title:'Login Form',
callEvent:function(val){
if(val==1234) $.alert('Invalid Password');
else $.alert('Logged In');
},
input:'password',
confirmButton:'Log In'
})
5.该插件还支持jQuery方法链接。
$('.colorChange-btn').click(function() {
$("#item-box").stop().animate(
{"margin-left":"500px"},1000
).animate(
{"margin-left":"0"},300
).delay(300).alert('Another Dialog',
{
callEvent:function(){
$("#item-box").stop().animate(
{"margin-left":"500px"},1000
).animate(
{"margin-left":"0"},300
)
}
});
})
6.所有默认配置。
{
// dialog title
title:'Title',
// emphasized Text
em:'',
// fired when you click the confirm button
callEvent:null,
// reverse button position
buttonReverse: false,
// fired when you click the cancel button
cancelEvent:null,
// custom button text
confirmButton:'Okay',
cancelButton:'Cancel',
// input type
input:'text',
// input value
value:null
}