
最新资源
简介
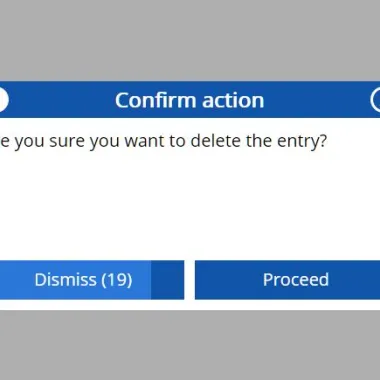
定时对话框帮助开发人员创建可自定义的信息/警报/确认模式对话框,以取代本地弹出框。
主要功能:
- 使用您自己的CSS轻松设置样式。
- 超时后自动解除,无论是否有倒计时计时器。
- 支持对话框中嵌入的任何HTML内容。
- 允许您将对话框附加到任何容器元素,而不仅仅是整个主体。
如何使用它:
1.将jQuery Timed Dialog插件的文件导入到HTML文件中。
<link href="/path/to/css/timed-dialog.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/timed-dialog.min.js"></script>
2.创建一个基本的“信息”对话框,并覆盖默认的对话框标题和正文。
$().timedDialog({
body: '<b>HTML Content</b> is supported as well.',
title: 'Dialog Title'
});
3.创建一个确认对话框,并在用户单击“确认”按钮时执行一个功能。
$().timedDialog({
type: 'confirmation',
body: 'Are You Sure?',
title: 'Confirm Your Action',
btnConfirm: {
text: 'Confirm',
action: () => {
alert('done')
}}
});
4.自定义对话框的宽度/高度。
$().timedDialog({
width: 400,
height: 300
});
5.确定是否在超时后自动关闭对话框,并在“解除”按钮上设置动画倒计时计时器。
$().timedDialog({
closeOnTimer: true,
timeout: 20,
timeoutAnimation: true
});
6.所有默认配置选项。
$().timedDialog({
type: 'info',
title: 'Info',
body: 'This is the default body text. You might replace this with your own.',
width: 320,
height: 240,
appendTo: 'body',
closeOnEscape: true,
closeOnTimer: false,
timeout: 10, //ten seconds default timeout
timeoutAnimation: true,
isModal: true,
btnDismiss: {
text: "Dismiss",
class: '',
},
btnConfirm: {
text: "Confirm",
action: () => {
return
},
class: '',
}
});
更新日志:
2022-05-20
- v1.0.8:更新包
2022-05-19
- v1.0.5:更新包
2022-05-19
- v1.0.5:更新包
2021-12-29
- v1.0.4:固定图标对齐
2021-12-29
- v1.0.2:更新timed-dialog.js
2021-12-25
- v1.0.1版本
2021-03-08
- 提高了性能










