
最新资源
简介
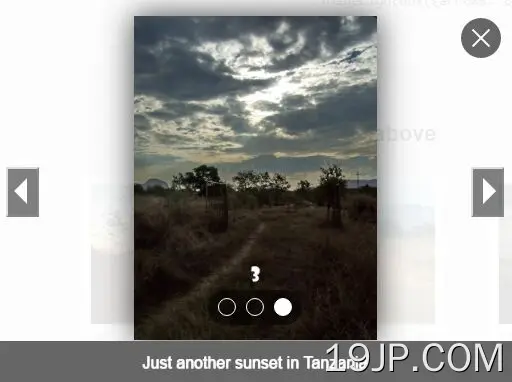
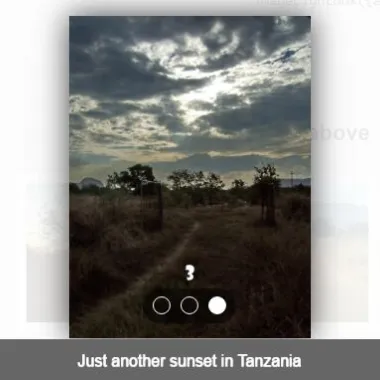
一个简单、灵活、响应迅速、触摸友好的jQuery图像灯箱/图库插件,用于以优雅的方式展示您的图像。
更多功能:
- 在可配置的灯箱弹出窗口中显示您的图像。
- 单击当前图像将转到下一个图像。
- 自动预加载下一个图像。
- 图片说明。
- 关闭导航按钮(&V)。
- 可配置的背景叠加。
- 键盘交互。
- 适用于台式机和移动设备。
安装:
# Yarn $ yarn add imagelightbox # NPM $ npm install imagelightbox
基本用法:
1.像往常一样在jQuery之后加载jQuery imageLightbox插件的文件。
<link href="src/imagelightbox.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/imagelightbox.js"></script>
2.将缩略图插入网页,并将其链接到如下所示的原始图像:
<a href="1.jpg" data-imagelightbox="demo"> <img src="thumb-1.jpg"> </a> <a href="2.jpg" data-imagelightbox="demo"> <img src="thumb-1.jpg"> </a> <a href="3.jpg" data-imagelightbox="demo"> <img src="thumb-3.jpg"> </a> ...
3.如果您想在图像底部显示自定义字幕。
<a href="1.jpg" data-imagelightbox="demo" data-ilb2-caption="Caption 1"> <img src="thumb-1.jpg"> </a> <a href="2.jpg" data-imagelightbox="demo" data-ilb2-caption="Caption 2"> <img src="thumb-1.jpg"> </a> <a href="3.jpg" data-imagelightbox="demo" data-ilb2-caption="Caption 3"> <img src="thumb-3.jpg"> </a> ...
4.您可能还需要将视频嵌入灯箱中。
<a data-ilb2-video='{"controls":"controls", "autoplay":"autoplay", "sources":[{"src":"images/video.m4v", "type":"video/mp4"}], "width": 1920, "height": 1080}' data-imagelightbox="x">
<img src="images/video-thumb.jpg">
</a>
5.使用默认设置激活图像灯箱插件。
$('a[data-imagelightbox="demo"]').imageLightbox();
6.将新图像添加到灯箱中。
var gallery = $( selector ).imageLightbox(); var image = $( '<img />' ); gallery.addToImageLightbox( image );
7.所有默认配置选项。
$('a[data-imagelightbox="demo"]').imageLightbox({
selector: 'a[data-imagelightbox]',
id: 'imagelightbox',
allowedTypes: 'png|jpg|jpeg|gif',
animationSpeed: 250,
activity: false, // activity indicator
arrows: false, // navigation arrows
button: false, // close button
caption: false,
enableKeyboard: true,
history: false,
fullscreen: false,
gutter: 10, // percentage of client height
offsetY: 0, // percentage of gutter
navigation: false,
overlay: false,
preloadNext: true,
quitOnEnd: false,
quitOnImgClick: false,
quitOnDocClick: true,
quitOnEscKey: true
});
8.事件处理程序。
$(document)
.on("start.ilb2", function (_, e) {
// on init
})
.on("next.ilb2", function (_, e) {
// next image
})
.on("previous.ilb2", function (_, e) {
// previous image
})
.on("quit.ilb2", function () {
//after you quit the lightbox
});
更新日志:
v1.2.0 (2022-08-10)
- 为imagelightbox添加了TypeScript类型声明
- 除了缩小的文件外,还向dist添加了未缩小的输出
- 更改:单击图像中心可导航到下一个
- 更改:灯箱按钮现在是普通的<div>s
- 修复了快速导航会使灯箱处于损坏状态的问题
1.0版(2020-06-15)
- 添加了明确指定视频尺寸的选项
1.0版(2020-06-15)
- 添加了明确指定视频尺寸的选项
v1.0.2 (2020-02-08)
- 错误修复
v1.0.2 (2019-06-27)
- 错误修复
v1.0.1 (2019-06-20)
- 修复了一个错误,即如果将视频添加到已经初始化的灯箱中,则无法预加载视频
v1.0.0 (2019-06-04)
- 重大发布。
版本0.14.0(2019年4月3日)
- 删除原始目标
- 代码引用
- 更新全屏代码
- 错误修复程序
- 仅当不是视频时,才将onclick滑动添加到下一个
v0.13.0(2018年11月28日)
- 增加了Expose openHistory功能
- 固定历史记录和动态添加无法协同工作
- 删除原始目标
版本0.12.0(2018-10-12)
- 固定所有视频同时播放
- 修复了历史记录有时删除路径的错误
- 将正确的html元素用于关闭按钮
- 更新的风格
版本0.11.0(2018-06-30)
- 增加了视频功能
版本0.10.0(2018-06-30)
- 添加了历史记录功能
- 添加了对多个集合的检查-修复了一个错误
2018-05-17
- v0.9.1:增加了jquery版本范围
2018-05-08
- v0.9.0:使allowedTypes再次工作,使用空字符串允许任何文件类型
2017-11-04
- v0.8.1:反转转换方向以更直观
2017-10-12
- v0.8.0:更新
2017-09-28
- v0.7.9:固定定位;为打开的灯箱添加更好的样式名称
2017-09-18
- v0.7.8:更新imagelightbox的调用以实现深度链接
2017-07-20
- v0.7.7:这些编辑使imagelightbox与开箱即用的webpack兼容
2017-06-20
- v0.7.6:将“loaded”事件移动到实际所属的加载函数的末尾。
2017-06-15
- v0.7.5:清理