
最新资源
简介
一个简单的jQuery插件,用于创建可拖动的警报和确认对话框以及图像/视频/AAJAX模式窗口。
在设计网站时,您通常希望显示不同类型的消息或向访问者询问具体信息。有了这个插件,你就可以做到这一点
您可以创建任何类型的警报或确认对话框,甚至可以向访问者提供图像、视频或外部页面作为模式窗口,而无需刷新页面。这使得添加时事通讯、注册或购买表格等内容变得容易。
如何使用它:
1.要开始,请将jQuery SimpleModal插件的文件添加到网页中。
<link rel="stylesheet" href="/path/to/simplemodal.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/simple-modal.js"></script>
2.创建一个警报对话框。
$.fn.SimpleModal({
title: 'Alert Title...',
contents: 'Alert Message...'
})
// show the modal
.showModal();
3.创建一个确认对话框。
$.fn.SimpleModal({
title: 'Confirm Title...',
contents: 'Confirm Message...',
btnOk: 'Confirm button',
model: 'confirm',
callback: function(){
alert('Action confirm!');
},
})
// show the modal
.showModal();
4.创建一个简单的模态窗口。
$.fn.SimpleModal({
model: 'modal',
title: 'Modal Window Title',
contents: '<p>Any HTML Content Here</p>'
})
// add buttons here
.addButton('Confirm', 'btn primary', function() {
alert('Action confirm modal');
this.hideModal();
})
.addButton('Cancel', 'btn')
// show the modal
.showModal();
5.通过AJAX请求将外部页面加载到模式窗口中。
$.fn.SimpleModal({
model: 'modal-ajax',
title: 'Are you sure to delete this?',
param: {
url: 'ajax-content.html',
onRequestComplete: function() { },
onRequestFailure: function() { }
}
})
.addButton('Confirm', 'btn primary', function() {
// check
if( $('confirm-text').get('value') != "DELETE" ) {
$('confirm-delete-error').setStyle('display', 'block');
} else {
// Your code ...
this.hideModal();
}
})
.addButton('Cancel', 'btn')
// show the modal
.showModal();
6.创建一个图像灯箱。
$.fn.SimpleModal({
model: 'modal-ajax',
title: 'Modal Lightbox',
param: {
url: '1.jpg'
}
})
// show the modal
.showModal();
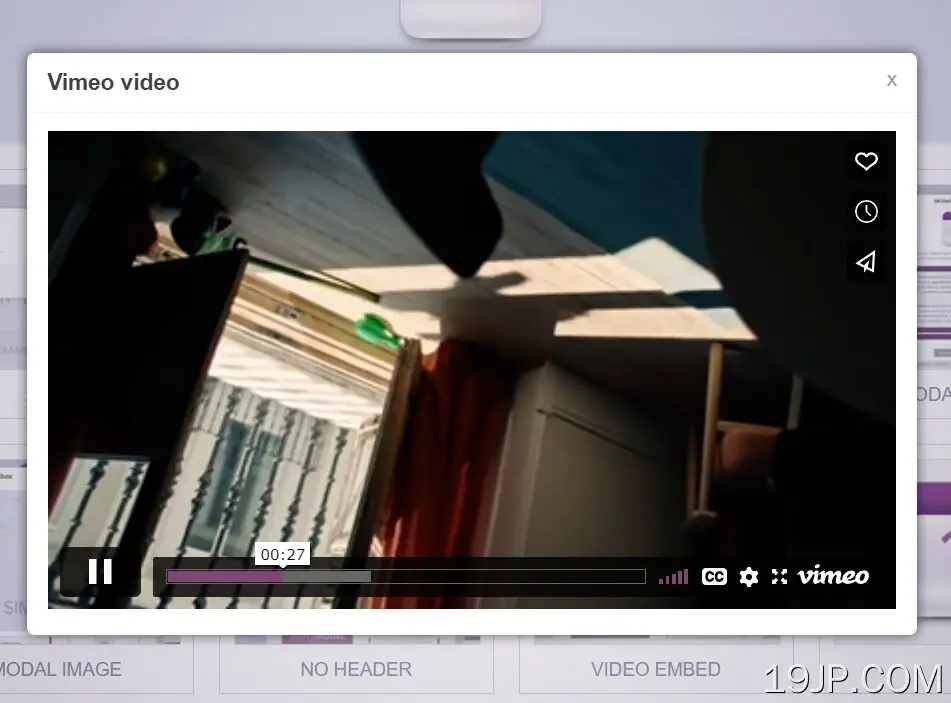
7.将视频(如Youtube和Vimeo)添加到模式窗口中。
$.fn.SimpleModal({
hideFooter: true,
title: 'Vimeo video',
model: 'modal',
contents: '<iframe src="http://player.vimeo.com/video/747666103?title=0&byline=0&portrait=0&color=824571" width="680" height="382" frameborder="0" webkitAllowFullScreen allowFullScreen></iframe>'
}).
// show the modal
.showModal();
8.自定义模态的所有默认选项。
$.fn.SimpleModal({
onAppend: null,
offsetTop: null,
overlayOpacity: .3,
overlayColor: '#000000',
width: 400,
draggable: true,
keyEsc: true,
closeButton: true,
hideHeader: false,
hideFooter: false,
animate: true,
btnOk: 'OK',
btnCancel: 'Cancel',
template: '<div class=\"simple-modal-header\"> \
<h1>{_TITLE_}</h1> \
</div> \
<div class=\"simple-modal-body\"> \
<div class=\"contents\">{_CONTENTS_}</div> \
</div> \
<div class=\"simple-modal-footer\"></div>'
}).