
最新资源
简介
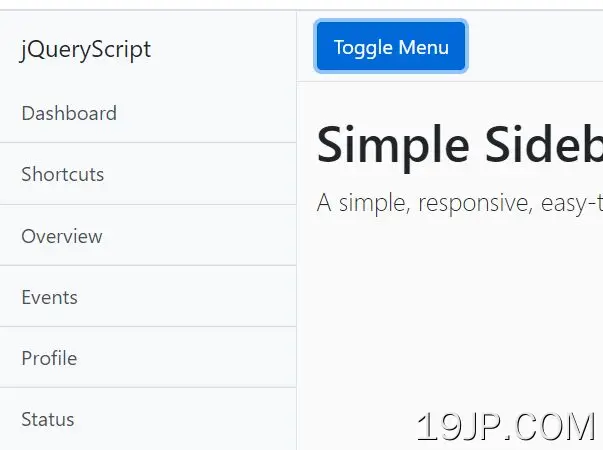
一个简单、响应迅速、易于配置、移动友好的侧边栏导航(也称为画布外导航、推送菜单)模板,使用Bootstrap框架和jQuery(Bootstrap 4版本)和Vanilla JavaScript(Bootstrap5版本)构建。
特别适用于仪表板、文档页面和任何需要粘性侧边栏导航菜单的内容驱动网站。
如何使用它:
1.安装程序包并运行生成。
# NPM $ npm i startbootstrap-simple-sidebar $ npm run build
2.将捆绑的CSS导入到您的文档中。
<link href="dist/css/styles.css" rel="stylesheet" />
// or import the scss @import "startbootstrap-simple-sidebar-master/src/scss/styles.scss";
3.侧边栏导航的HTML模板。请确保将所有页面内容保留在#页面内容包装器。顶部导航栏是可选的,仅用于演示。只需使用#边栏切换ID,单击时将切换菜单。
<!-- Bootstrap 5 -->
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="border-end bg-white" id="sidebar-wrapper">
<div class="sidebar-heading border-bottom bg-light">Start Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Dashboard</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Shortcuts</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Overview</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Events</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Profile</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Status</a>
</div>
</div>
<!-- Page content wrapper-->
<div id="page-content-wrapper">
<!-- Top navigation-->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<button class="btn btn-primary" id="sidebarToggle">Toggle Menu</button>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mt-2 mt-lg-0">
<li class="nav-item active"><a class="nav-link" href="#!">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Link</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a>
<a class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container-fluid">
<h1 class="mt-4">Simple Sidebar</h1>
<p>The starting state of the menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will change.</p>
<p>
Make sure to keep all page content within the
<code>#page-content-wrapper</code>
. The top navbar is optional, and just for demonstration. Just create an element with the
<code>#sidebarToggle</code>
ID which will toggle the menu when clicked.
</p>
</div>
</div>
</div>
<!-- Bootstrap 4 -->
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="bg-light border-right" id="sidebar-wrapper">
<div class="sidebar-heading">Start Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action bg-light" href="#!">Dashboard</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Shortcuts</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Overview</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Events</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Profile</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Status</a>
</div>
</div>
<!-- Page Content-->
<div id="page-content-wrapper">
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<button class="btn btn-primary" id="sidebarToggle">Toggle Menu</button>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#!">
Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item"><a class="nav-link" href="#!">Link</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#!" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a>
<a class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
<h1 class="mt-4">Simple Sidebar</h1>
<p>The starting state of the menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will change.</p>
<p>
Make sure to keep all page content within the
<code>#page-content-wrapper</code>
. The top navbar is optional, and just for demonstration. Just create an element with the
<code>#menu-toggle</code>
ID which will toggle the menu when clicked.
</p>
</div>
</div>
</div>
4.启用侧边栏导航的主要JavaScript。菜单的启动状态在较小的屏幕上显示为折叠,在较大的屏幕上则显示为非折叠。当使用下面的按钮进行切换时,菜单将发生变化。
// Bootstrap 5
window.addEventListener('DOMContentLoaded', event => {
// Toggle the side navigation
const sidebarToggle = document.body.querySelector('#sidebarToggle');
if (sidebarToggle) {
// Uncomment Below to persist sidebar toggle between refreshes
// if (localStorage.getItem('sb|sidebar-toggle') === 'true') {
// document.body.classList.toggle('sb-sidenav-toggled');
// }
sidebarToggle.addEventListener('click', event => {
event.preventDefault();
document.body.classList.toggle('sb-sidenav-toggled');
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
});
}
});
// Bootstrap 4 (Requires jQuery)
$("#sidebarToggle").click(function (e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
更新日志:
版本6.0.5(2022-03-24)
- 使现代化