
最新资源
简介
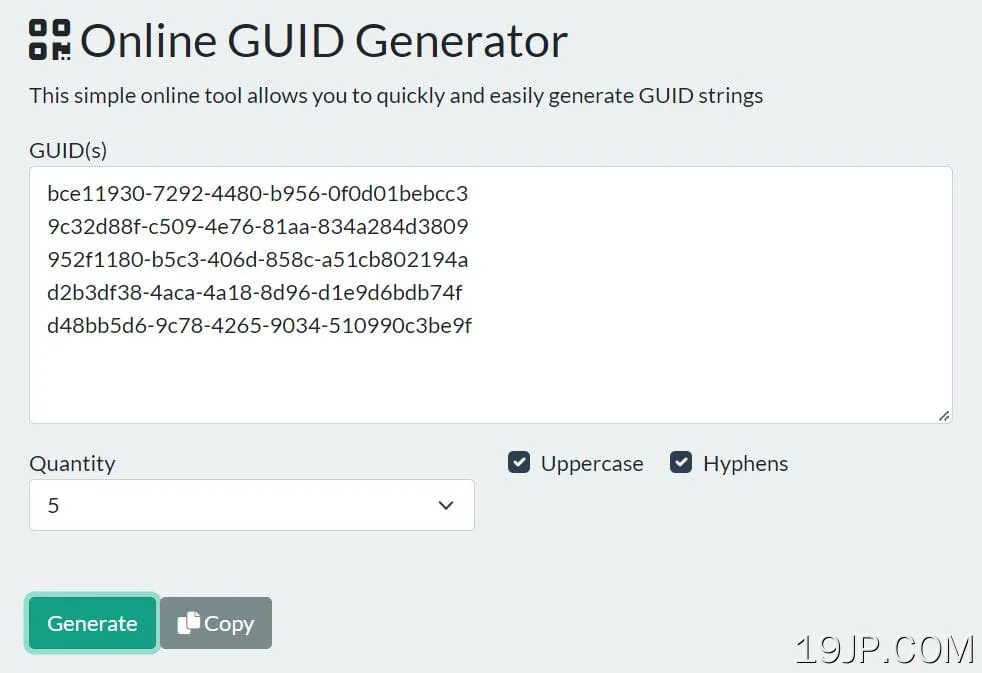
一个简单易用的在线工具,允许您生成v4格式的GUID(xxxxxxxx-xxxx-4xxx-Nxxx-xxxxxxxxxxxxx,其中N是8,9、A或B中的一个),可以用作您的网站或应用程序的标识符。
GUID保证是唯一和随机的,这意味着即使你生成了数百万个GUID,它们也不会重复
依赖项:
- jQuery库
- Bootstrap框架
- 剪贴板.js库
参见:
- JavaScript中的快速UUID生成器和分析器
- JavaScript中的快速GUID生成器
- Vanilla JavaScript中的微小随机UUID生成器
- UUID和GUID正则表达式
如何使用它:
1.在文档中加载必要的JavaScript和样式表。
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- clipboard.js --> <script src="/path/to/cdn/clipboard.min.js"></script> <!-- GUID Generator --> <link href="./assets/css/style.css" rel="stylesheet" /> <script src="./assets/js/script.js"></script>
2.为GUID生成器编码HTML。
<form action="#">
<div class="mb-3 mt-3">
<label for="comment">GUID(s)</label>
<textarea class="form-control mb-3" rows="5" id="guid-data" name="guid-data"></textarea>
<textarea class="form-control mb-1 d-none" rows="1" id="guid-hidden-data" name="guid-hidden-data"></textarea>
</div>
<div class="mb-5">
<div class="row">
<div class="col-6">
<label for="quantity">Quantity</label>
<select class="form-select" id="quantity" name="quantity">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
<option value="500">500</option>
<option value="1000">1,000</option>
</select>
</div>
<div class="col-6">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="uppcase" name="uppcase" value="1">
<label class="form-check-label" for="uppcase">Uppercase</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="hyphens" name="hyphens" value="1" checked>
<label class="form-check-label" for="hyphens">Hyphens</label>
</div>
</div>
</div>
</div>
<a href="#" class="btn btn-success mr-1" id="generate-guid">Generate</a>
<a href="#" class="btn btn-dark text-white copy-btn" data-clipboard-target="#guid-data">
Copy
</a>
</form>
3.初始化复制剪贴板库。
var clipboard = new ClipboardJS('.copy-btn');