
最新资源
简介
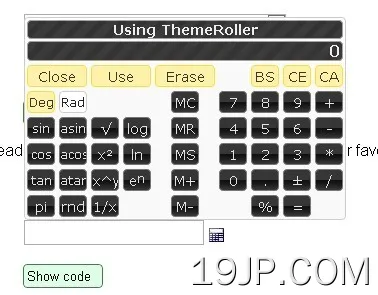
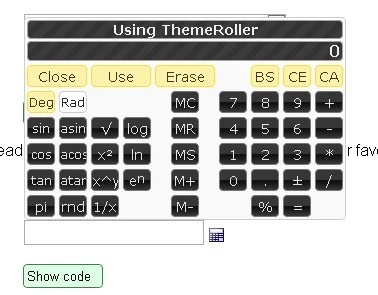
一个jQuery插件,它在焦点上的输入字段中弹出一个简单或科学的计算器。单击计算器上的USE按钮将把当前值插入到您的输入字段中。
它还包含15个本地化,您可以在其他主要语言的网站上使用此插件。
参见:
- JavaScript中的10个最佳在线计算器应用程序
如何使用它:
1.包括最新的jQuery库和jQuery.cacalculator.js库。
<!-- Core --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.plugin.js"></script> <script src="/path/to/jquery.calculator.js"></script> <!-- Locals --> <script src="/path/to/jquery.calculator-ca.js"></script> <script src="/path/to/jquery.calculator-da.js"></script> <script src="/path/to/jquery.calculator-de.js"></script> <script src="/path/to/jquery.calculator-es.js"></script> <script src="/path/to/jquery.calculator-fr.js"></script> <script src="/path/to/jquery.calculator-hr.js"></script> <script src="/path/to/jquery.calculator-it.js"></script> <script src="/path/to/jquery.calculator-ms.js"></script> <script src="/path/to/jquery.calculator-nl.js"></script> <script src="/path/to/jquery.calculator-no.js"></script> <script src="/path/to/jquery.calculator-pl.js"></script> <script src="/path/to/jquery.calculator-pt-BR.js"></script> <script src="/path/to/jquery.calculator-ru.js"></script> <script src="/path/to/jquery.calculator-sl.js"></script> <script src="/path/to/jquery.calculator-sr.js"></script> <script src="/path/to/jquery.calculator-tr.js"></script> <script src="/path/to/jquery.calculator-uk.js"></script> <script src="/path/to/jquery.calculator-zh-CN.js"></script> <script src="/path/to/jquery.calculator-zh-TW.js"></script>
2.包括必要的样式表。
<link rel="stylesheet" href="jquery.calculator.css" /> <!-- OR --> <link rel="stylesheet" href="jquery.calculator.alt.css" />
3.调用插件并将计算器附加到输入字段。
<input type="text" id="myCalculator">
// basic calculator
$('#myCalculator').calculator({
// options here
});
// scientific Calculator
$('#myCalculator').calculator({
layout: $.calculator.scientificLayout
// more options here
});4.所有插件选项。
$('#myCalculator').calculator({
// 'focus' for popup on focus, 'button' for trigger button,
// 'both' for either
// 'operator' for non-numeric character entered,
// 'opbutton' for operator/button combination.
showOn: 'focus',
// The URL for the trigger button image
buttonImage: '',
// True if the image appears alone
buttonImageOnly: false,
// Call back function to determine if a keystroke opens the calculator
isOperator: null,
// The name of jQuery animation for popup
showAnim: 'show',
// Animation options.
showOptions: {},
// Duration in ms
duration: 'normal',
// Append text to the input
appendText: '',
// Use jQuery UI Themeroller
useThemeRoller: false,
// Additional CSS class(es)
calculatorClass: '',
// Shows formula
showFormula: false,
// Text across the top of the calculator
prompt: '',
// ' BSCECA', '[email protected]', '[email protected]', '_7_8_9_*@E', '_0_._=_/'
layout: layoutStandard,
// The initial value
value: 0,
// The numeric base
base: 10,
// The number of digits of precision
precision: 10,
// Save memory into cookie
memoryAsCookie: false,
cookieName: 'calculatorMemory',
cookieExpires: 24 * 60 * 60,
cookiePath: '',
// Use degress for trigonometric functions
useDegrees: false,
// Restrict characters to numerics
constrainInput: true,
// callback functions
onOpen: function(value, inst) {
// do something
},
onButton: function(label, value, inst) {
// do something
},
onClose: function(value, inst) {
// do something
},
});4.API方法
// update options
$.calculator.setDefaults(settings)
// add or update the definition for a key to appear on the calculator
// code (string) is the two-character code that identifies this key and can be used within a layout to denote its position. Use lower-case characters for your names to avoid conflicts with the standard keys.
// label (string) is the display text that appears on the button for this key. If prefixed by a hash (#) the rest of the label is used to look up the actual text in the regional settings. For example, '#erase' looks for an 'eraseText' setting for the button text and an 'eraseStatus' setting for a popup tool-tip.
// type (enumerated) denotes the type of key and must be one of the defined constants ($.calculator.): digit for digits that make up a number, binary for binary operators (need two values), unary for unary operators (only need one value), control for special control buttons, or space for empty space between buttons.
// func (function) is the function to call when this key is activated. The function accepts a single parameter, being the instance settings for the calculator, and should update its state via the curValue and prevValue (for binary operations) fields. See examples on the key definitions page.
// style (string) is a space-separated list of CSS styles to apply to this button. Each style is prefixed by 'calculator-' when applied.
// constant (string) is the name of a constant (within $.calculator) that can be used instead of the code to position a key within a layout.
// keystroke (char or number) is the character or keycode that maps onto this button for keyboard-driven calculations.
// keyName (string, optional) is the name of the keystroke above (up to three characters) that is shown when the Alt is held down. This value is not needed if the keystroke is a standard character.
$.calculator.addKeyDef( code, label, type, func, style, constant, keystroke, keyName)
// update options
$(selector).calculator('option', options)
// or
$(selector).calculator('option', name, value)
// get option value
$(selector).calculator('option', name)
// destroy
$('selector').calculator('destroy')
// show
$('selector').calculator('show')
// hide
$('selector').calculator('hide')
// enable
$('selector').calculator('enable')
// disable
$('selector').calculator('disable')
// check if is disabled
$('selector').calculator('isDisabled')更新日志:
2022-05-28
- 更新的演示和文档
v2.0.1版本(2014-06-21)
- 更新到最新版本。
v2.0.0版本(2014-01-19)
- 更新到最新版本。