
最新资源
简介
使用此扩展选项卡菜单增强您网站的用户体验。
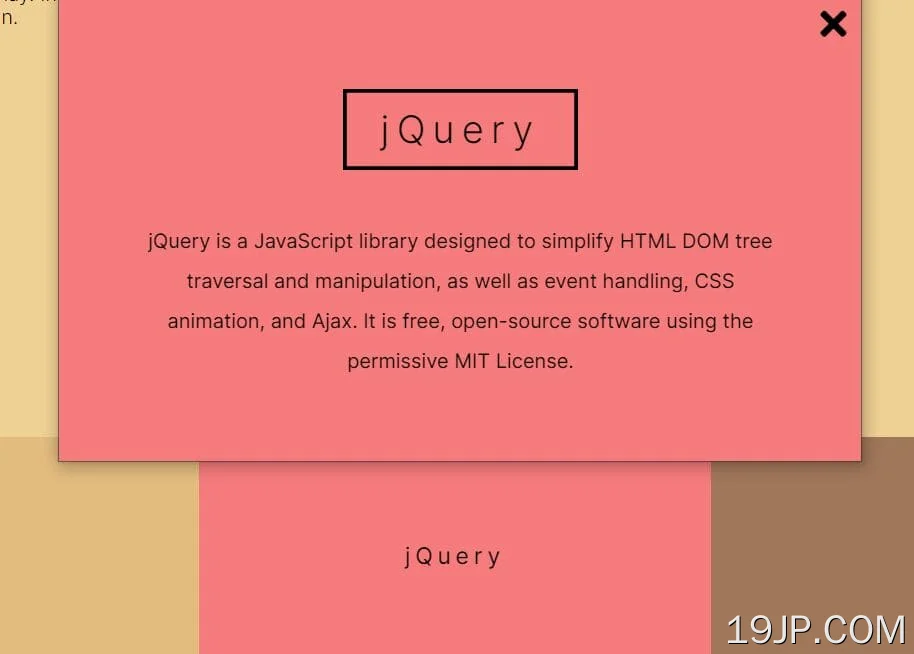
这是一个现代、有创意的交互式选项卡菜单,用于在全屏覆盖中显示导航选项(或任何网络内容)。灵感来自材料设计。使用jQuery库和CSS/CS3构建。
如何使用它:
1.为选项卡菜单创建HTML。
<ul class="blocks-names"> <li class="blocks__name">JavaScript</li> <li class="blocks__name">HTML</li> <li class="blocks__name">CSS</li> <li class="blocks__name">jQuery</li> <li class="blocks__name">React</li> </ul> <ul class="blocks"> <li class="blocks__block" id="1"></li> <li class="blocks__block" id="2"></li> <li class="blocks__block" id="3"></li> <li class="blocks__block" id="4"></li> <li class="blocks__block" id="5"></li> </ul>
2.创建要在全屏覆盖中显示的内容。
<ul class="blocks-content">
<li class="blocks-content__content">
<div class="content__close"></div>
<h2>JavaScript</h2>
<p>JavaScript, often abbreviated JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. Over 97% of websites use JavaScript on the client side for web page behavior, often incorporating third-party libraries.</p><i class="blocks__content-close fas fa-times"></i>
</li>
<li class="blocks-content__content">
<h2>HTML</h2>
<p>The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.</p><i class="blocks__content-close fas fa-times"></i>
</li>
<li class="blocks-content__content">
<h2>CSS</h2>
<p>Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.</p><i class="blocks__content-close fas fa-times"></i>
</li>
<li class="blocks-content__content">
<h2>jQuery</h2>
<p>jQuery is a JavaScript library designed to simplify HTML DOM tree traversal and manipulation, as well as event handling, CSS animation, and Ajax. It is free, open-source software using the permissive MIT License.</p><i class="blocks__content-close fas fa-times"></i>
</li>
<li class="blocks-content__content">
<h2>React</h2>
<p>React is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta and a community of individual developers and companies.</p><i class="blocks__content-close fas fa-times"></i>
</li>
</ul>
3.展开选项卡菜单所需的CSS。
.blocks {
position: fixed;
bottom: 0;
z-index: 1;
list-style-type: none;
display: flex;
width: 100%;
margin: 0;
padding: 0;
}
.blocks__block {
will-change: transform;
position: relative;
height: 20vh;
flex: 1;
transition: all 0.7s cubic-bezier(0.23, 1, 0.32, 1);
}
.blocks__block:nth-child(1) {
background: #f4d35d;
transform-origin: 0% 100%;
}
.blocks__block:nth-child(2) {
background: #db5b4a;
transform-origin: 25% 100%;
}
.blocks__block:nth-child(3) {
background: #e2bb7f;
transform-origin: 50% 100%;
}
.blocks__block:nth-child(4) {
background: #f67b7d;
transform-origin: 75% 100%;
}
.blocks__block:nth-child(5) {
background: #a1775a;
transform-origin: 100% 100%;
}
.blocks__block.active {
z-index: 2;
}
.blocks-content {
list-style-type: none;
margin: 0;
padding: 0;
position: absolute;
bottom: 0;
left: 0;
height: 100vh;
width: 100%;
}
.blocks-content__content {
will-change: transform, opacity;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
flex-direction: column;
position: fixed;
width: 100%;
z-index: 3;
top: 0;
left: 0;
height: 100vh;
padding: 10vw;
font-size: 20px;
opacity: 0;
visibility: hidden;
text-align: center;
transform: scale(0.9);
transition: all 0.3s 0.2s ease-out;
}
.blocks-content__content.active {
opacity: 1;
transform: scale(1);
visibility: visible;
}
.blocks-content .blocks__content-close {
position: absolute;
right: 2vw;
top: 2vh;
font-size: 30px;
cursor: pointer;
transition: all 0.2s ease-out;
}
.blocks-content .blocks__content-close:hover {
transform: scale(1.1);
}
.blocks-content p {
font-size: 16px;
line-height: 2;
max-width: 800px;
}
.blocks-content h2 {
padding: 15px 30px;
font-weight: 300;
letter-spacing: 6px;
box-shadow: inset 0 0 0 3px #000;
}
.blocks-names {
position: fixed;
bottom: 0;
left: 0;
z-index: 2;
width: 100%;
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
font-size: 18px;
letter-spacing: 4px;
cursor: pointer;
transition: all 0.15s ease-out;
}
.blocks-names .blocks__name {
flex: 1;
height: 20vh;
display: flex;
align-items: center;
justify-content: center;
}
4.在文档末尾加载最新的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script>
5.启用展开选项卡菜单的主脚本。
(function() {
var bHeight, bWidth, block, bname, closeBtn, closeContent, content, expand, openContent, updateValues, wHeight, wWidth, xVal, yVal;
block = $('.blocks__block');
bname = $('.blocks__name');
content = $('.blocks-content__content');
closeBtn = $('.blocks__content-close');
wHeight = $(window).outerHeight();
wWidth = $(window).outerWidth();
bHeight = block.outerHeight();
bWidth = block.outerWidth();
xVal = Math.round(wWidth / bWidth) + 0.03;
yVal = wHeight / bHeight + 0.03;
expand = function() {
var aBlock, num;
num = $(this).index();
aBlock = block.eq(num);
if (!aBlock.hasClass('active')) {
bname.css('opacity', '0');
aBlock.css({
'transform': 'scale(' + xVal + ',' + yVal + ')',
'-webkit-transform': 'scale(' + xVal + ',' + yVal + ')'
});
aBlock.addClass('active');
openContent(num);
}
};
openContent = function(num) {
var aContent;
content.css({
'transition': 'all 0.3s 0.4s ease-out',
'-webkit-transition': 'all 0.3s 0.4s ease-out'
});
aContent = content.eq(num);
aContent.addClass('active');
};
closeContent = function() {
bname.css('opacity', '1');
content.css({
'transition': 'all 0.1s 0 ease-out',
'-webkit-transition': 'all 0.1s 0 ease-out'
});
block.css({
'transform': 'scale(1)',
'-webkit-transform': 'scale(1)'
});
block.removeClass('active');
content.removeClass('active');
};
updateValues = function() {
var yVal;
var xVal;
var bWidth;
var bHeight;
var wWidth;
var wHeight;
var aBlock;
if (block.hasClass('active')) {
aBlock = $('.blocks__block.active');
wHeight = $(window).height();
wWidth = $(window).width();
bHeight = block.height();
bWidth = block.width();
xVal = Math.round(wWidth / bWidth) + 0.03;
yVal = wHeight / bHeight + 0.03;
aBlock.css({
'transform': 'scale(' + xVal + ',' + yVal + ')',
'-webkit-transform': 'scale(' + xVal + ',' + yVal + ')'
});
}
};
$(window).on('resize', updateValues);
bname.on('click', expand);
closeBtn.on('click', closeContent);
}).call(this);