
最新资源
简介
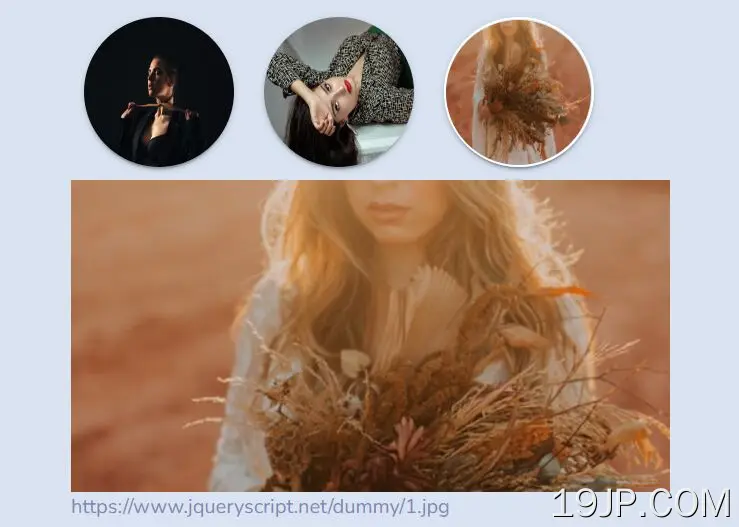
Imagery是一个轻量级的jQuery图像选择器插件,它允许您从一组给定的图像中选择一个图像,类似于颜色选择器。
该插件允许您预览所选图像的原始版本,并在进行选择时提供平滑的过渡。它可以在任何需要高级图像选择器或图像库的地方使用。
如何使用它:
1.在HTML文档中加载Imagery插件的JavaScript和样式表。
<link rel="stylesheet" href="/path/to/imagery.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/imagery.js"></script>
2.将一组图像添加到图像选择器,如下所示:
<div id="image-container">
<img src="thumb-1.jpg"
data-src="original-1.jpg" />
<img src="thumb-2.jpg"
data-src="original-2.jpg" />
<img src="thumb-3.jpg"
data-src="original-3.jpg" />
... more images here ...
</div>
3.调用函数图像在图像上完成。
$("document").ready(function(){
$("div#image-container > img").Imagery();
});
4.创建一个空容器来放置您刚刚拾取的图像。
<div id="preview-container"></div>
5.获取您刚刚选择的图像数据。
$("document").ready(function(){
$("div#image-container > img").Imagery({
onSelectedImage:function(data){
// do something
}
});
});
6.自定义图像选取器的可用选项。
$("div#image-container > img").Imagery({
// define ids and classes of the image picker
wrapperAttrs:{},
// additional CSS styles for the image picker
wrapperCss:{},
// allows to select an image on hover
allowHover:false,
// apply a transparency to the image when clicked
addOpacity:1,
// convert the image to base64 encoded data
usebase64Img:false,
// show indicator
indicator:true,
// custom indicator styles
customIndicator:{},
// Using image as an indicator
useImgAsIndicator:'',
// callback functions
onSelectedImage:null,
onHoverImage:null,
});